WordPress的Typekit字体
插件描述
在您的WordPress网站中嵌入并使用 Typekit 字体而不必编辑你的主题!
Typekit提供允许你选择上百种高质量字体用于你WordPress站点的服务。这些字体使用font-face标准,所以他们是符合标准,完全有许可且易于使用的。
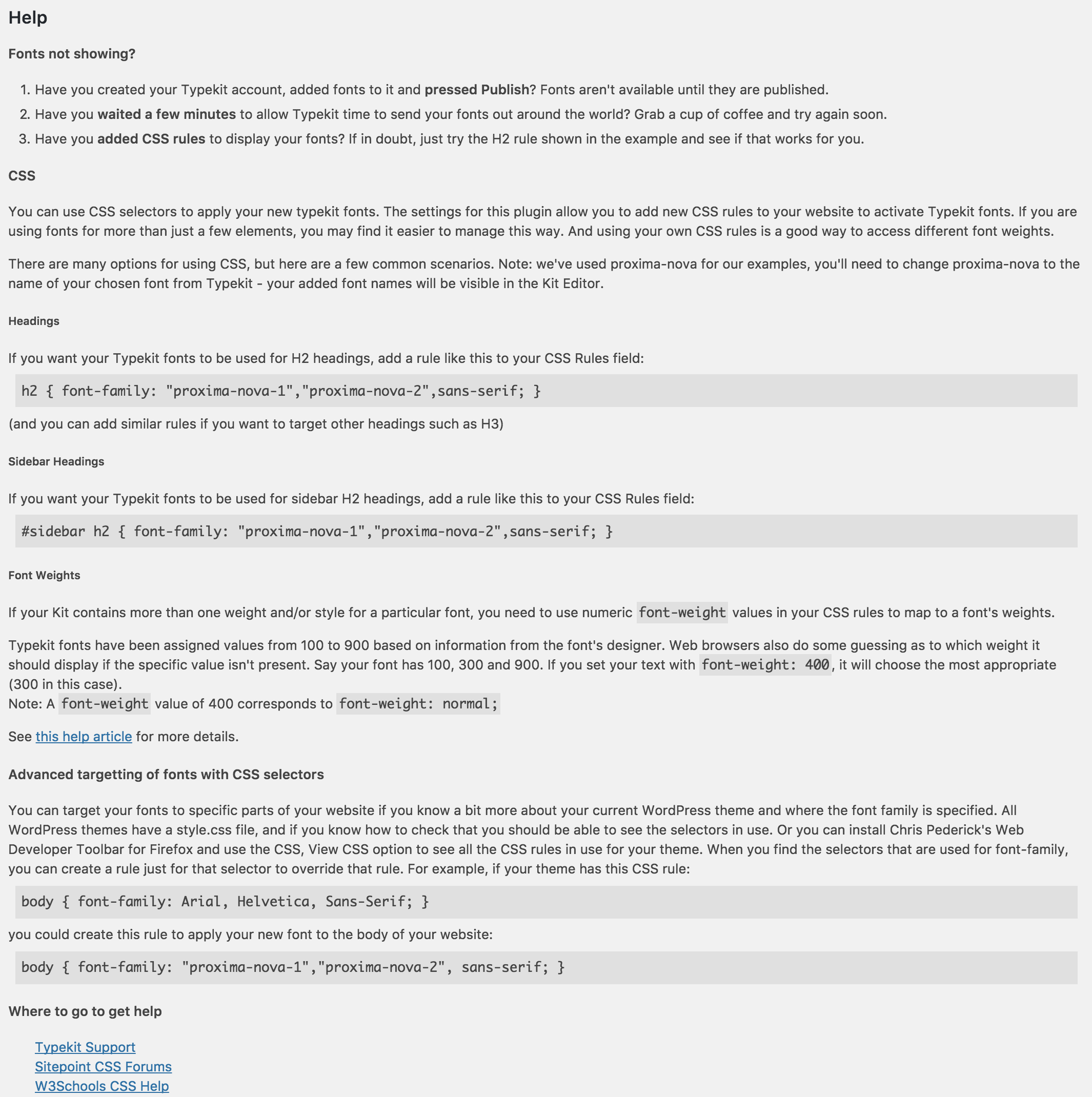
要使用此插件,您需要使用Typekit注册,安装此插件,然后配置一些Typekit选择器或定义您自己的CSS规则。 Typekit选择器提供了一种快速简便的方法来在您的站点上启用字体。使用您自己的CSS规则(如Typekit的高级提示中所述)为您提供更多控制,并允许您访问其他属性,如font-weight。这个插件允许您创建自己的CSS规则,使用Typekit字体,而无需编辑/上传CSS样式表。
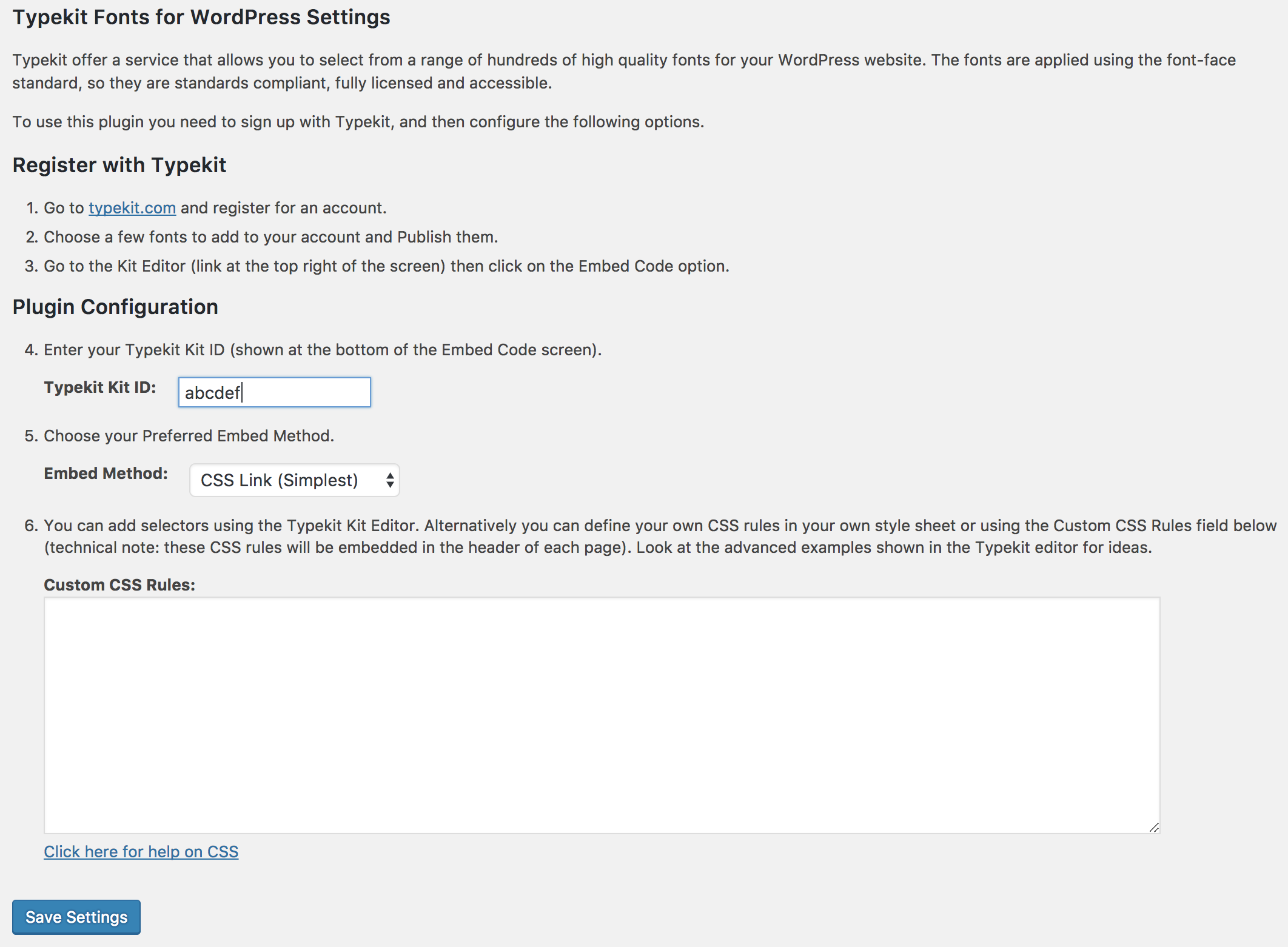
插件的设置页面提供了详细说明。
此插件默认使用 Typekit的CSS嵌入代码。但是,如果您愿意,可以使用异步Javascript嵌入。
与WordPress Multisite兼容。
可用语言
日语 – 日本语(ja)
其他语言
如果您想将此插件翻译成另一种语言,请访问translate.wordpress.org网站。谢谢!
屏幕截图


安装
此插件的安装很简单:
点击下载插件文件并复制到您的插件目录。通过“插件”菜单激活插件在WordPress中。转到WordPress Dashboard,并使用“设置”,“Typekit字体”输入您的工具包ID和嵌入方法。如果您想设置一些CSS选择器,如高级链接中显示的示例,请在插件设置中输入您的CSS规则。
FAQ
安装说明
此插件的安装很简单:
点击下载插件文件并复制到您的插件目录。通过WordPress中的“插件”菜单激活插件。转到WordPress仪表板,并使用“设置”,“Typekit字体”输入您的工具包ID和嵌入方法。如果您想设置一些CSS选择器,如高级链接中显示的示例,请在插件设置中输入您的CSS规则。我可以得到帮助吗?
插件的设置页面上有详细说明。有关更多信息,请参见屏幕截图#2
这个插件安全吗?
是的,请参阅插件的说明以获取更多信息。
Typekit支持哪些Web浏览器?
有关 Typekit Web浏览器支持的信息,请参阅本页。


























RSS