Instagram图库
插件描述
在网站上显示Instagram图像的简单方法。
将您Instagram帐户中的图片显示为图库或Carousel Slider。只需粘贴您的Instagram访问令牌,配置图库设置,您的图片将在网站上。
注意:插件版本2.x是主要更新,它需要Instagram访问令牌才能显示用户媒体,如果您使用的是版本1.x,请在更新前备份插件文件,如果最新更新有任何问题,它将帮助您降级。
演示:你可以看到演示这里或查看下面的“截图”部分。
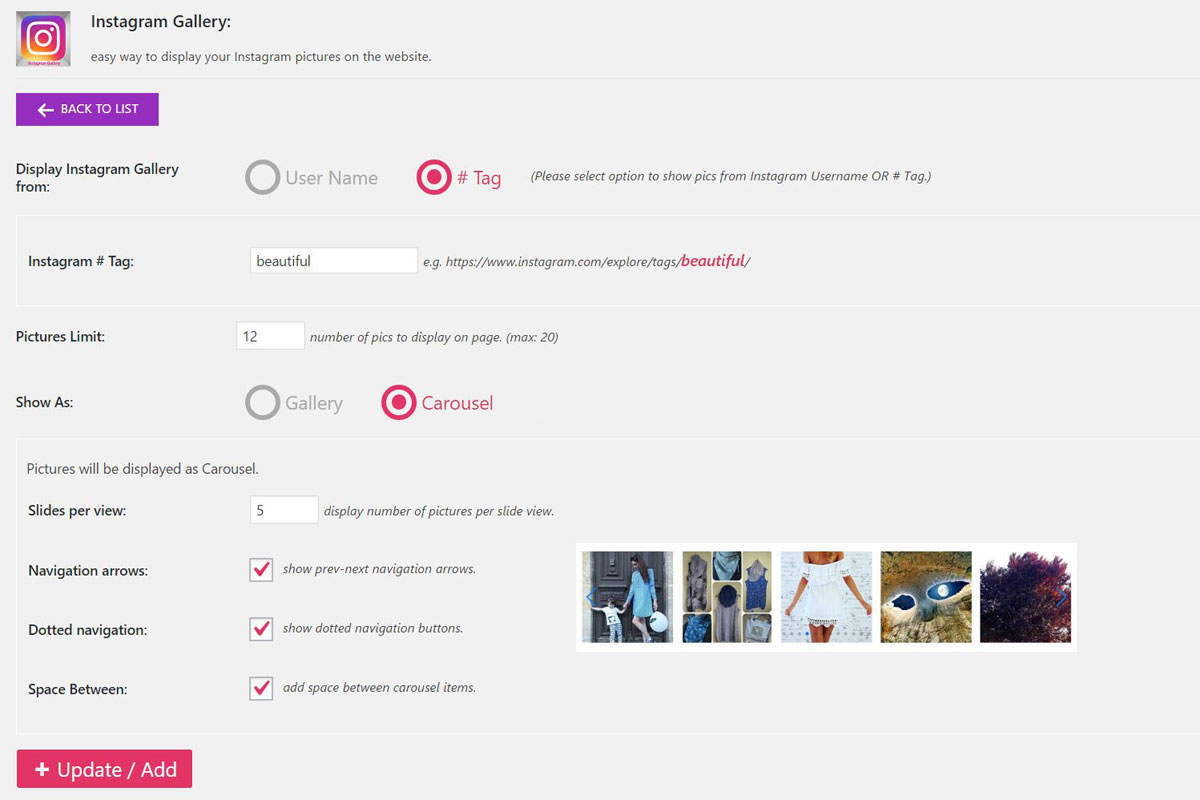
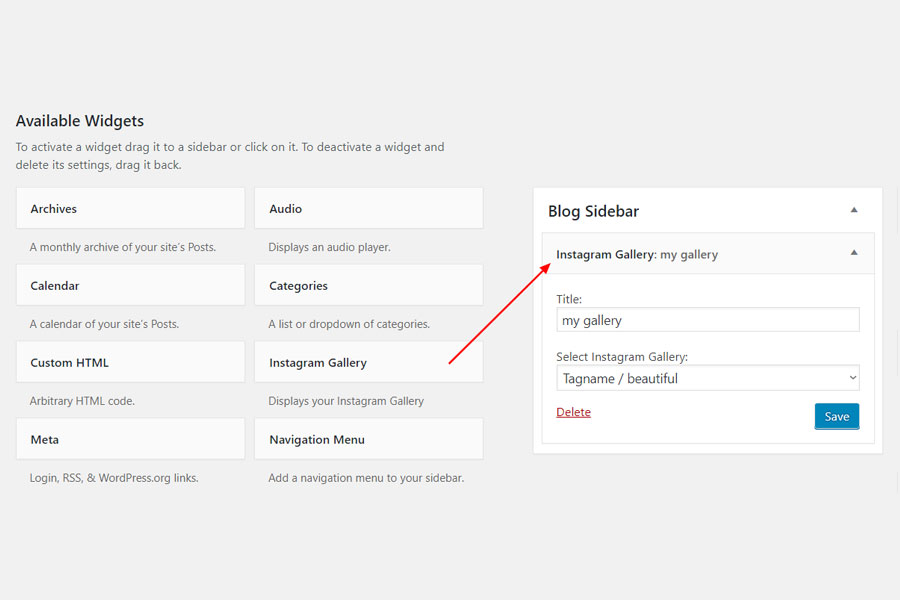
如何使用:在插件设置面板中添加新图库并在页面/帖子内容中复制/粘贴生成的短代码,或者您可以使用小部件中的“Instagram图库”小组件。
翻译
西班牙语(Mauricio Santelices)
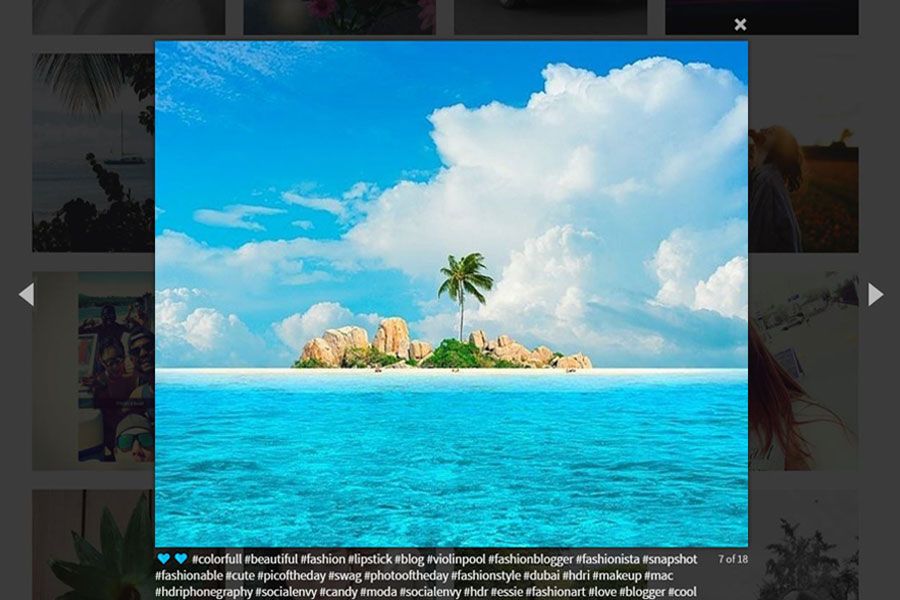
截图





安装
最低要求
WordPress 3.8 + PHP版本5.3+
如何安装
以与安装任何其他插件相同的方式上传和安装或参见 HERE
FAQ
为什么我的图片没有显示在页面上?
你必须更新有效的Instagram access令牌以显示用户媒体。
我可以使用标记名显示图片吗?
是的,你可以。
如何将图库添加到窗口小部件?
转到插件面板并添加新图库,然后转到窗口小部件,添加Instagram图库窗口小部件并从下拉列表中选择图库项目。
为什么图像点击有两个弹出窗口?
可能还有一些其他插件(如:fancybox,elementor)也使用图像链接打开弹出窗口。尝试在此插件的设置面板中禁用弹出图像选项,这将允许其他插件工作。
错误:找不到工作传输
由于缺少CURL扩展,有时在PHP 7+安装中可以看到此错误。


























RSS