计算字段表格
插件描述
计算字段表格用于直观:
♦创建表格自动计算字段♦财务计算器♦报价计算器♦预订成本计算器♦日期计算器♦健康/健身计算器♦用于在表单上添加输入字段的表单构建器♦添加一个或多个计算字段♦预定义表单模板
使用计算字段表单,您可以使用动态计算字段到创建表单,显示计算值。
它包括表单构建器,用于添加/编辑不同的字段类型,包括基于在其他字段中输入的数据的一个或多个自动计算的字段。
计算字段表单可用于创建单个和复杂计算,例如通用计算器,理想重量计算器,卡路里计算器,计算酒店预订和租车服务的报价,计算约会和服务的报价,贷款和贷款财务计算器,日期计算器,如怀孕计算器等…
功能:
Visual 表单构建器具有多个字段和表单格式选项任何数量的计算字段可以是添加简单和可视化的计算器界面计算器支持简单和高级操作,包括三元运算符和常用数学函数支持多个字段类型,如下拉列表,复选框,单选按钮,日期,数字接受带日期的操作(例如:天之间)两个日期)智能自动编号和价格识别到字段值支持表单分隔符和注释部分以更友好的方式布局表单管理多个计算ed formsPractical“clone”按钮复制一个formFive预构建的实际样本包括多页表单支持条件规则支持。用于创建向导非直观和交互式表单构建器界面预定义表单模板
“计算字段表单”插件允许与以下编辑器进行特定集成:
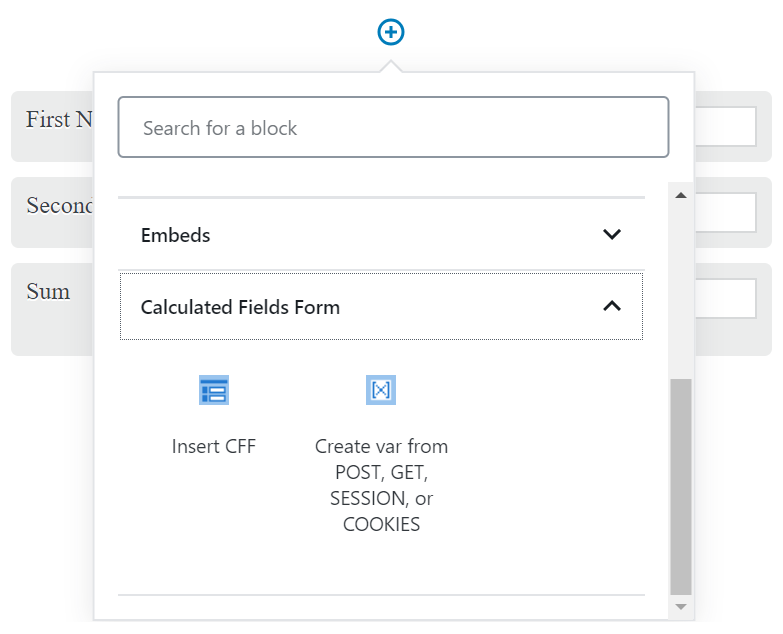
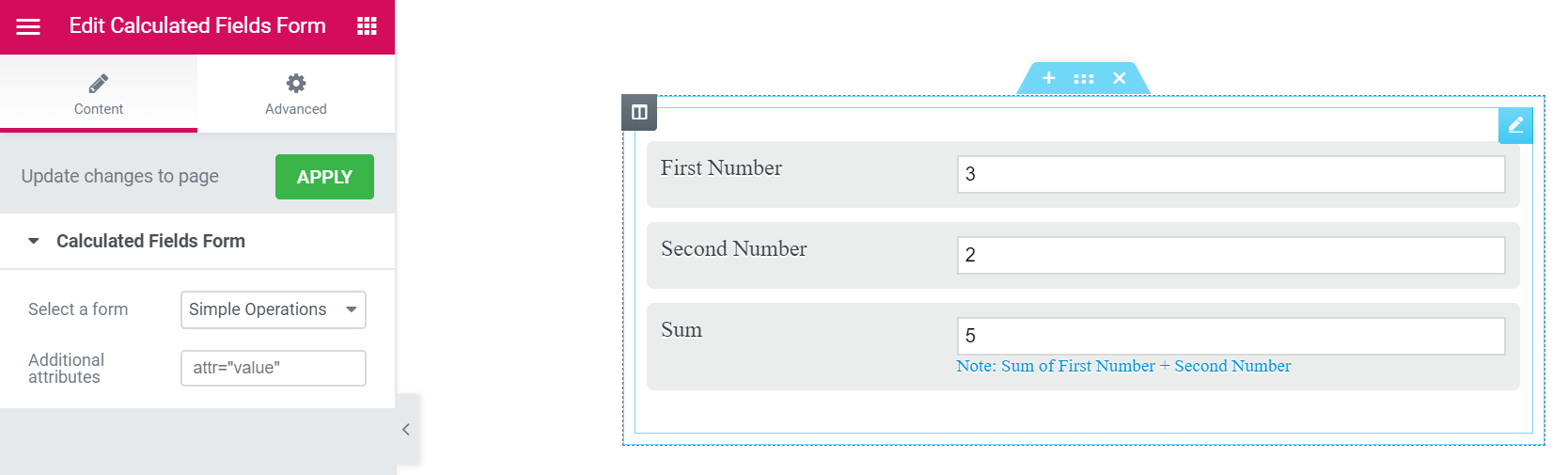
经典WordPress编辑器.Gutenberg Editor.Elementor.Page Builder by SiteOrigin。对于其他编辑器,应使用其他通用控件插入短代码,例如插入HTML或短代码的控件。
最新功能添加
从属字段:可以根据其他复选框,单选按钮或下拉选项显示/隐藏字段计算值中的相关字段:可以根据计算的fieldThroubleshoot区域的值显示/隐藏字段自动修复与主题或第三方插件上的其他脚本冲突以及特殊字符支持多页面计算表单表单builderCalculated字段中的新验证,字段类型和功能可以是隐藏字段。包括新控件以创建更多功能的表单。允许创建一个缓存javascript文件以提高网站的性能。允许在搜索引擎蜘蛛和爬虫访问网站时禁用表单,提高网站的速度。
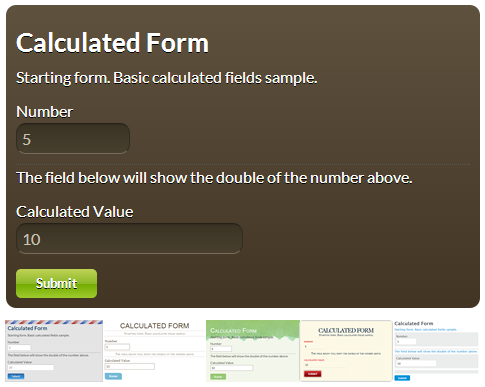
安装中已包含五个样本:
简单计算器操作计算日期(带登记和退房日期的预订)理想体重计算器怀孕计算器租赁计算器
您可以“克隆“用于完成您自己的表格的计算表格或从头开始为您的申请创建新的计算表格。
您可以将文本和数字混合到一个字段中。如果一个字段包含一个数字,它将自动识别fied并用于计算。除此之外,复选框,单选按钮和下拉字段可以分别具有链接到每个测试的可视“文本”和隐藏“值”:该值将是用于计算的值。
日期也会自动识别,您可以在它们之间应用操作,例如,您可以使用“date2-date1”等简单操作计算两个日期之间的天数或在某个日期添加一些天或几周。要再次将结果显示为日期,您可以使用计算器中包含的CDate运算符。样品#2和#4是实际样品。
此版本中不包含表单处理和付款处理。还有其他版本包含表单处理和其他功能。有关详细信息,请参阅常见问题
该插件还有两个(商业)版本: Premium 和 Developer ,每个版本都有自己的功能:
Premium版本的功能:
插件的免费版本的所有功能提交表单数据,并将数据存储在数据库中,供将来审查。允许发送通知电子邮件与提交的数据,到表单编辑器和usersAllows直接通过PayPalAllows导出计算字段导出并导入您的不同WordPressAllows之间的表单,以在感谢页面中显示提交的数据包括一个仪表板小部件,用于显示上周的提交。允许将表单存储在缓存中以提高渲染速度
开发人员版本中的功能:
所有免费功能插件的高级版本包括从不同数据源(数据库,CSV文件,帖子,分类和用户数据)获取信息的新控件包括财务操作包括操作s用于日期时间管理包括“距离”操作ion,将插件与“Google Maps”集成以获取两个地址之间的距离包括用于在外部数据库中保存提交数据的脚本包括用于定义服务器端方程式的附加组件。包括用于将表单与表单集成的附加组件WooCommerce products.Includes一个附加组件,用于将表单与SalesForce服务集成。包括一个附加组件,用于将表单提交的信息发布到WebHooks URL,允许将表单与Zapier或Microsoft Flow等服务集成。这两项服务:Zapier和Microsoft Flow,连接服务与Zoho CRM,Dropbox,Mailchimp,Evernote,Google Drive,Facebook,Twitter以及300多项服务一样重要和受欢迎。包括一个附加组件,用于将提交的信息与用户关联起来在网站上。包括用户注册表附加组件,用于在表单中收集的数据中注册网站中的新用户。包括用于将表单与Google reCAPTCHA集成的附加组件,而不是与插件一起分发的验证码。
Platinum版本的功能:
该插件的免费,高级和开发人员版本的所有功能。包括Google Analytics插件,用于生成有关表单使用情况的报告,以识别用户的操作和行为。 PayPal Pro插件可以询问付款人的信用卡详细信息并直接向您的网站收费,而无需通过PayPal网站进行任何重定向。包括上传文件插件以将上传的文件集成到网站库中,并添加新的mime类型为WordPress.Includes DropBox Integration插件,用于将上传的文件复制或移动到DropBox帐户。包括ip2location插件,以识别来自ip2location数据库的用户数据。需要PHP 5.3及更高版本。包括“Google地方信息”插件,该插件允许将输入字段与Google Places API集成以自动填充用户输入的地址。包括“自动填充地点和#”8221;允许将输入字段与Photon API集成以自动填充用户输入的地址的附加组件。包括“签名”插件以转换“签名”字段中的某些表单字段,允许用户使用鼠标或直接在触摸屏中。包括“iCal”插件,用于在表单提交后将用户的iCal文件作为确认电子邮件的一部分发送到Outlook和Google Calendar等大多数热门日历中。包括“CSV生成器”添加-on允许将表单收集的信息动态导出到CSV文件,并将其作为附件发送到通知电子邮件中。包括“WebMerge”插件以将表单与WebMerge服务集成,并生成PDF和Office文档在运行时使用表单收集的信息。包括“PrintFriendly”插件,用于将表单与PrintFriendly API集成,用于在表单提交后生成PDF文件,并附加re将文件发送到通知电子邮件。包括“MailChimp”插件,使用表单收集的数据向MailChimp服务添加新成员。包括“Emma”插件,使用数据向Emma服务添加新成员由表单收集。包括用于在提交表单时发送通知消息(SMS)的“Twilio”插件。包括“MailPoet”插件以将新订户添加到MailPoet的邮件列表。包括“AffiliateWP”添加-on将表单与AffiliateWP插件集成.Authorize.Net附加组件将表单与Authorize.Net支付网关集成。条带附加组件将表单与Stripe支付网关集成.Skrill Payments Integration提供与Skrill Moneybookers支付的集成gateway.TargetPay(iDeal)附加组件提供与最流行的荷兰支付方式iDeal的集成.Mollie(iDeal)附加组件提供与iDeal的集成.RedSys / Servired / Sermepa附加组件提供了一个安全的接口,用于通过西班牙的大多数银行接受信用卡付款.PayTM附加组件提供了一个安全的接口,通过信用卡接受付款,debir卡,网上银行,钱包和EMI.SagePay附加组件提供了一个安全的界面,通过SagePay.Sage接收付款。支付附加组件提供了一个安全的界面,通过安全的SSL结账系统接受付款,用于银行卡和虚拟支票交易。
要了解最新更新以及有关使用该插件的提示,请访问我们的博客,按下我们的Facebook页面,或关注我们的Twitter:
博客: http:// blog.net-factor.com
Facebook: https://www.facebook.com/netfactorsl
Twitter: https:// twitter.com/netfactorsl
本节主要包含有关表单构建器功能的说明,这些功能在主要说明页面中的解释时间太长。
条件规则
根据对复选框,单选按钮,选择/下拉列表和计算字段的选择,可以显示或隐藏表单字段。
预定义值
字段可以具有“预定义”或“预填充”值。这有两种可能的用途:
1-可用于预填充具有常用值的表单,并为最终用户节省时间。
2-可用于显示应在字段中输入的数据样本。在这种情况下,您可能还要标记“单击时隐藏预定义值”复选框,这样一旦用户开始使用该字段,该值将消失,而无需手动删除占位符值。
“用户须知”选项
每个字段都有一个标记为“用户说明”的设置值。使用该设置值可以向最终用户提供有关填充该字段的说明。说明将显示在公共网站字段正下方的较小文本中。
添加Css布局关键字
这也在FAQ中说明。 “添加Css布局关键字”是一种为每个字段单独应用CSS样式的方法。此设置字段可用于管理区域中的每个表单构建器字段。在该字段中,您可以放置将应用于该字段的CSS类的名称。
重要说明:只将CSS类的名称放入“添加Css布局关键字”;不要直接把css样式规则放在那里。
有一些预定义的CSS类可以将两个,三个或四个字段对齐到同一行。 CSS类命名为:
column2column3column4
例如,如果要将两个字段放在同一行中,则为两个字段指定类名“column2”。以上内容适用于经典字段和计算字段。
可以将CSS类/规则放入文件“wp-content \ plugins \ calculated-fields-form \ css \ stylepublic.css”或主题CSS文件中。
多页表单
要添加新页面以创建多页表单,只需插入名为“分页符”的字段即可。每个表单的页面将在转到下一个表单之前单独验证,但请注意,每次修改字段时计算都应用于整个表单,因此即使该页面不可见,其他页面中的计算字段也可能会被修改。
计算的“隐藏”字段
计算字段可以是“隐藏”字段。这样计算出来的值那些“隐藏”字段不会显示在表单中。这对于使用中间计算值或仅将计算值显示在电子邮件(专业版)中非常有用。
方程/公式计算字段的格式
以下是一些可用作基数的示例公式:
使用简单的数学运算:
fieldname1 + fieldname2fieldname1 * fieldname2fieldname1 / fieldname2fieldname1 - fieldname2
包含多个字段和字段分组:
fieldname1 *(fieldname2 + fieldname3)
舍入到两个十进制数字:
prec(fieldname2 / fieldname3,2)
有大量的方程式无法用简单的数学方法重新创建要求“IF”条件的运算符或上面列出的运算,这里是可以在这种情况下使用的公式样本:
`
(函数(){
if(fieldname3> 100)返回fieldname1 + fieldname2;
if(fieldname3< = 100) )return fieldname1 * fieldname2;
})();
`
对于需要定义JavaScript代码块的复杂方程式,应使用以下格式:
(function(){var calculatedValue = 0; / /你的代码在这里返回calculatedValue;})();
……并注意该函数的 return 值将是分配给计算字段的值。
可用于公式的函数
除JavaScript函数外,以下函数可直接用于公式:
除上述内容外, Developer 和 Platinum 版本的插件中提供以下操作:
日期时间模块
财务模块
距离模块
计算字段表格中可用的字段表单构建器
要获取可用字段的完整列表,请访问以下链接:单击此处
从GET中创建要在方程式中使用的JavaScript变量,或POST参数,SESSION变量或COOKIES
编辑内容时出现的带有“X”符号的图标页面或帖子的s,在内容中插入具有以下结构的短代码:
[CP_CALCULATED_FIELDS_VAR name =“…”]
…符号应替换为参数或变量名称,并且将是javascript变量的同名。例如:[CP_CALCULATED_FIELDS_VAR name =“varname”]
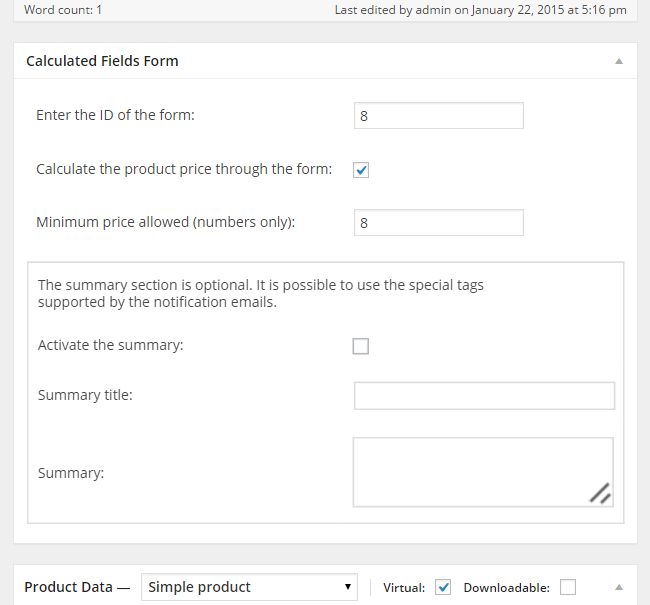
计算价格的提示
最常见的用途之一用于计算价格。当显示价格好时,您可能希望将表格分成两页,第一页用于询问计算价格所需的信息,第二页用价格显示计算字段并使用“Instruct”。文本“用于添加价格的条款,条件和有效时间的字段。
请注意,您可以进行“指示”。文字“字段依赖fr如果计算出的值,那么您可以根据计算价格中显示的数字更改显示给用户的文本,因为条款,条件或要约通常会根据价格金额而变化。
附加组件 – 仅在插件的开发者和白金版本中可用
插件中可用的附加组件列表显示在设置页面的“附加组件区域”中插件要启用加载项,只需勾选相应的复选框,然后按“激活/取消激活加载项”按钮。
服务器端方程式插件 – 仅在插件的开发人员和白金版本中可用
插件的开发人员和铂金版本包括服务器端方程式插件,用于定义在服务器端使用PHP的方程式。使用AJAX调用方程式。
WooCommerce插件 – 仅适用于插件的开发者和白金版本
开发者和铂金版本该插件包括WooCommerce附加组件,用于将“计算字段表单”创建的表单与WooCommerce产品集成。
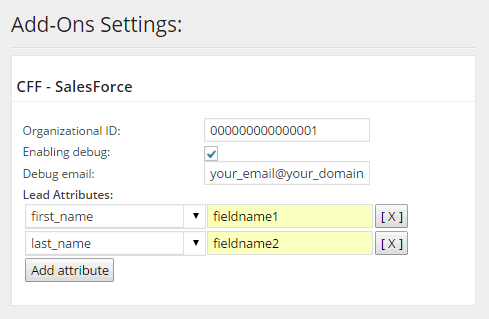
SalesForce插件 – 仅适用于插件的开发者和白金版本
附加组件允许使用表单提交的数据在SalesForce帐户中创建新的潜在客户。
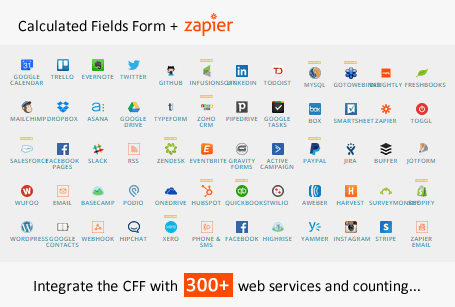
WebHook插件 – 仅适用于插件的开发者和白金版本
附加组件允许将表单提交的信息发布到WebHooks URL。使用WebHook附加组件,可以将插件创建的表单与Zap等服务集成ier,Microsoft Flow或IFTTT(在其他人之间)。服务如:Zapier,Microsoft Flow和IFTTT,连接服务与Zoho CRM,Dropbox,Mailchimp,Evernote,Google Drive,Facebook,Twitter以及300多项服务一样重要且受欢迎 https://zapier.com/zapbook / apps / , https://flow.microsoft.com/ , https://ifttt.com/discover
用户权限附加组件 – 仅在插件的开发者和白金版本中可用
该附加组件允许将提交的信息与网站上的用户相关联。此外,该插件允许定义规则以限制对表单的访问:仅注册用户,特定角色或特定用户。该插件为插件添加了一个新的短代码,用于列出用户提交的信息(可以在用户配置文件中插入新的短代码),并为用户分配编辑提交信息的权限或删除条目。使用附加组件,可以通过表单和用户将提交的数量限制为仅一个。
用户注册表附加组件 – 仅适用于插件的开发者和白金版本
添加 – 允许使用表单收集的信息注册新网站的用户,甚至填充其他插件所需的元数据。
reCAPTCHA插件 – 仅适用于插件的开发者和白金版本
附加组件允许使用Google reCAPTCHA而不是随插件分发的验证码来保护表单。 reCAPTCHA比传统的验证码更直观,更直观。
Google Analytics插件 – 仅在插件的白金版本中提供
“Google Analytics”插件允许在“Google Analytics”中生成有关用户互动的使用情况报告与形式。
PayPal Pro插件 – 仅适用于插件的白金版
使用PayPal Pro,表单可以询问信用卡详细信息并直接向您的网站收费,无需通过PayPal网站进行任何重定向。用户填写表单字段并单击提交按钮后,将处理付款并将发布的数据(不包括信用卡相关信息)保存到WordPress数据库中。
上传文件插件 – 仅在插件的白金版本中提供
“上传文件”添加-on允许通过表单将上传的文件添加到媒体库,并从网站的页面和帖子访问它们。
此外,它允许包含新的mime类型的支持,而不是WordPress默认支持的文件格式。
DropBox集成附加组件 – 仅适用于插件的白金版本
“DropBox集成”添加-on允许将通过表单上传的文件复制或移动到DropBox帐户。
ip2location附加组件 – 仅在插件的白金版本中可用
此附加组件集成了计算字段与ip2location数据库一起表单,根据用户的IP识别用户的其他信息,如:国家,城市名称,坐标,气象站,时区,邮政编码等…
Google地方附加组件 – 仅适用于白金版插件
“Google地方信息”插件允许将输入字段与Google Places API集成,以自动填充用户输入的地址。
自动填充地点附加组件 – 仅适用于插件的白金版本
“自动填充地点”添加-on允许将输入字段与Photon API集成,以自动完成用户输入的地址。
签名插件 – 仅适用于插件的白金版
“签名”插件转换“签名”字段中的选定字段,允许用户使用鼠标或直接在触摸屏中进行签名。
iCal插件 – 仅适用于插件的白金版
“iCal”插件在表单提交后,将用户的iCal文件作为确认电子邮件的一部分发送到Outlook和Google日历等大多数流行的日历中。
CSV生成器插件 – 仅在插件的白金版本中提供
“CSV生成器”添加-on允许将表单收集的信息动态导出到CSV文件,并将其作为附件发送到通知电子邮件中。
WebMerge附加组件 – 仅限av可插入Platinum版本的插件
“WebMerge”插件将表单与WebMerge服务集成,并在运行时使用表单收集的信息生成PDF和Office文档。
可以使用“WebMerge”插件将表单与Silverpop服务集成(今天IBM Watson Campaign Automation)点击此处获取更多信息
PrintFriendly附加组件 – 仅在插件的白金版本中提供
“PrintFriendly”插件将表格与PrintFriendly API集成在一起在表单提交后生成PDF文件,并将生成的文件附加到通知电子邮件中。
MailChimp附加组件 – 仅适用于插件的白金版本
包括“MailChimp”添加 – 将表单与MailChimp服务集成以将新成员添加到列表中。
Emma插件 – 仅适用于插件的白金版
包括“Emma”添加 – 将表单与Emma服务集成以向Emma组添加新成员。
Twilio附加组件 – 仅适用于插件的白金版本
包括“Twilio”添加 – 将表单与Twilio服务集成,以便在提交表单时发送通知消息(SMS)。
MailPoet插件 – 仅适用于插件的白金版
I包括“MailPoet”插件,以便将新订阅者添加到MailPoet的邮件列表中。
AffiliateWP插件 – 仅适用于插件的白金版
包括“AffiliateWP”添加 – 将表单与“AffiliateWP”插件集成在一起。
Authorize.Net插件 – 仅适用于插件的白金版
Authorize.net服务器服务器集成方法(Authorize.net SIM)是一种托管支付处理解决方案,可处理处理事务的所有步骤。
条纹插件 – 仅适用于插件的白金版
Stripe Payments插件(www。 stripe.com)提供了一种在网络上接受来自世界各地客户的所有主要卡片的方法。
Skrill Payments Integration插件 – 仅适用于插件的白金版
Skrill Payments插件提供用于通过安全页面接受付款的安全界面。您可以通过单一集成接受卡,20多种本地支付方式和80多种直接银行转帐连接。
TargetPay(iDeal)插件 – 仅适用于插件的白金版
TargetPay插件提供与iDeal集成,这是最受欢迎的荷兰支付方式。通过TargetPay进行集成:https://www.targetpay.com/info/ideal?setlang = en
Mollie(iDeal )附加组件 – 仅在插件的白金版本中提供
Mollie插件提供与最受欢迎的荷兰支付方式iDeal的集成。
RedSys / Servired / Sermepa插件 – 仅适用于插件的白金版
The RedSys / Servired / Sermepa插件为西班牙大多数银行(Sabadell,Banco Popular,BBVA,Santander,Bankia,Caixa,Bankinter等)提供接受信用卡付款的安全界面。
PayTM插件 – 仅适用于插件的白金版
PayTM插件提供安全接口,可通过信用卡,debir卡,网上银行接受付款,钱包和EMI。在印度有超过1亿的Paytm用户,您的客户会喜欢用他们信赖的Paytm钱包付款。
SagePay插件 – 仅适用于插件的白金版
SagePay插件提供安全界面通过SagePay接受付款。
Sage Payment add-on – 仅适用于插件的白金版
SagePayments插件提供安全保障用于通过安全SSL结账系统接受银行卡和虚拟支票交易付款的界面。所有授权和批准的交易将被交付到您当前的银行卡和/或虚拟支票批次中,可在虚拟终端中查看以进行订单处理和结算。
屏幕截图




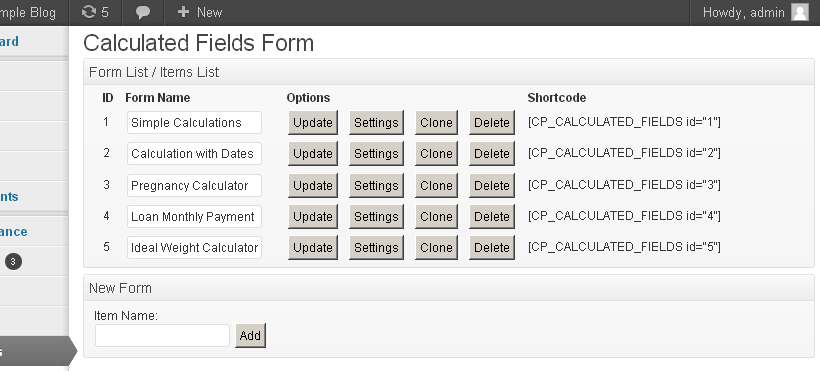
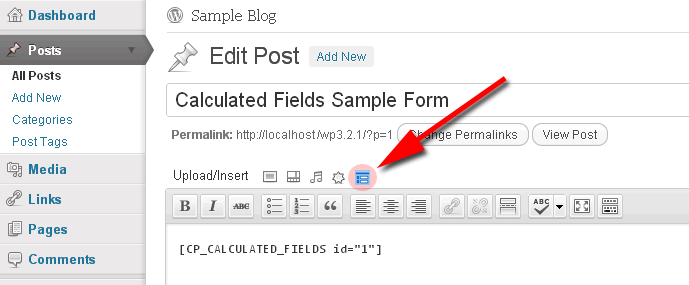
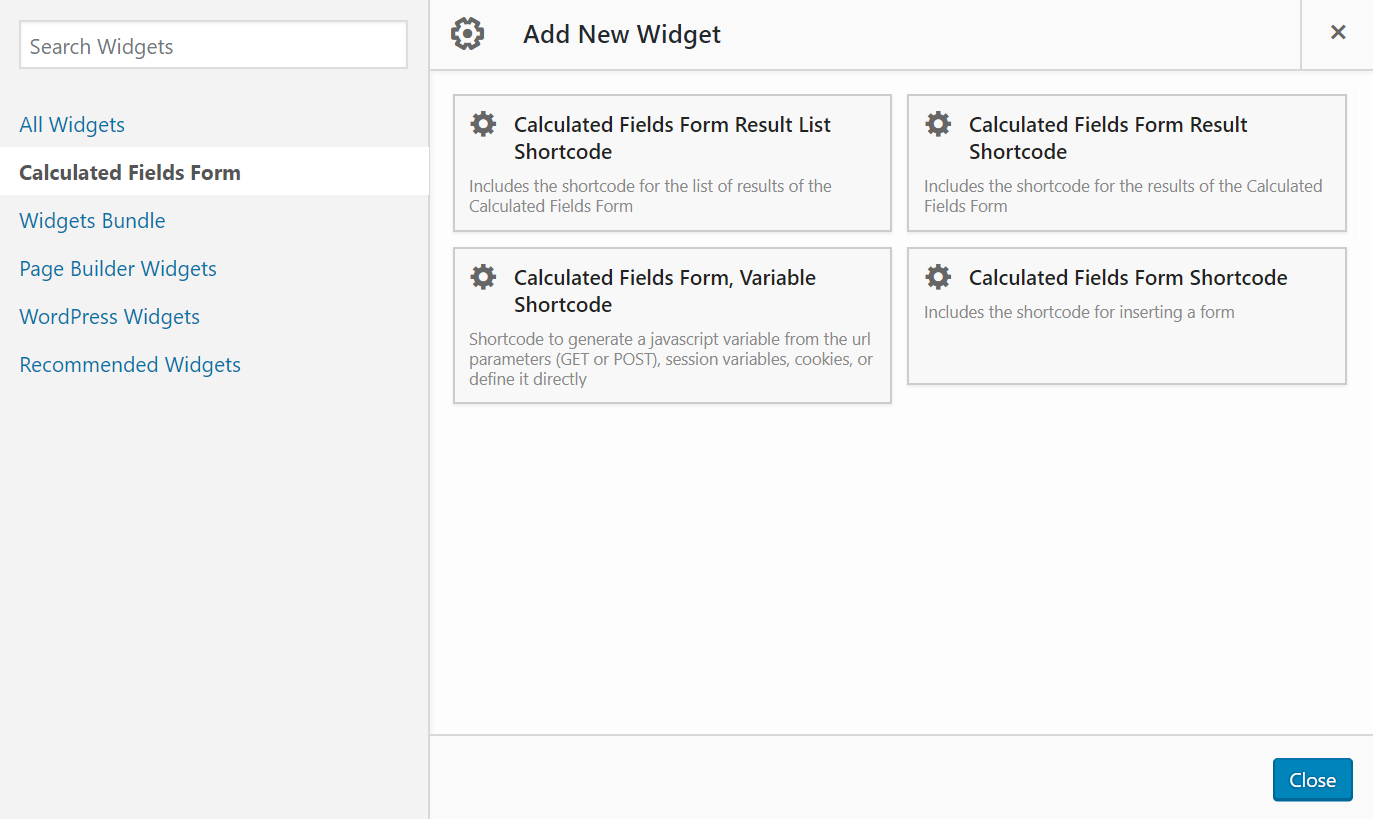
 插入表格
插入表格








安装
要安装计算字段表单,请按以下步骤操作:
点击下载并解压缩计算字段表单plugin将整个computed-fields-form /目录加载到/ wp-content / plugins /目录通过WordPress中的插件菜单激活计算字段表单插件。管理菜单中的设置>>设置>>计算字段表单要将计算/联系表单插入某些内容或使用后编辑内容时将出现的图标
常见问题解答
问:“计算字段表单”插件是否与“自动优化”兼容?
问:是吗?“计算字段表单”插件与“插件管理器”兼容?
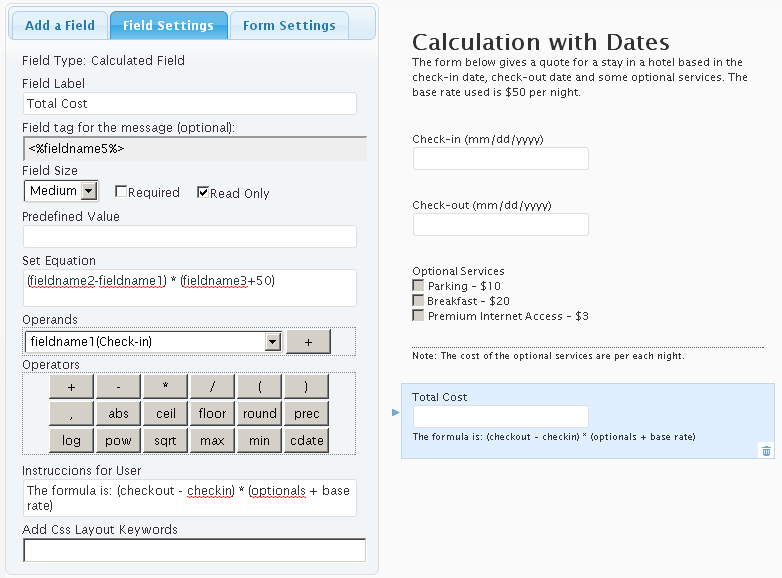
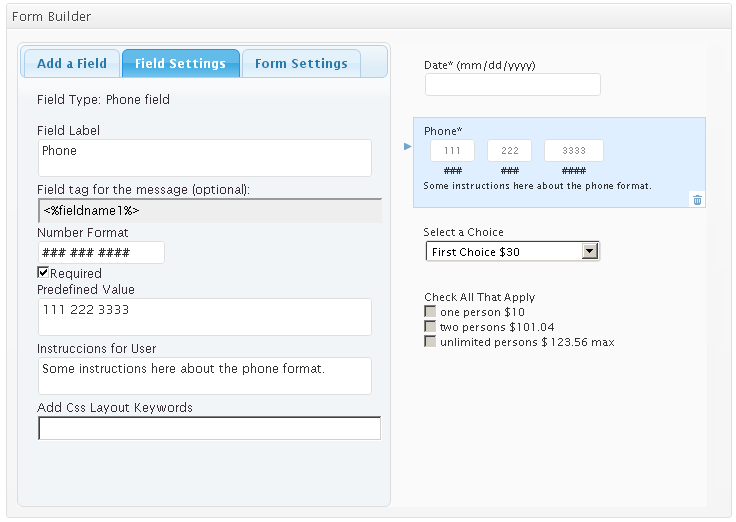
问:计算字段表单设置区域中的每个字段是什么意思?
答:计算字段表单的页面包含有关每个字段和自定义的详细信息:
http://cff.dwbooster.com/
问:我在哪里可以发布计算字段表单?
答:您可以将表格发布到页面和帖子中。短代码也可以放入模板中。该插件的其他版本也允许将其作为小部件发布。
问:表单处理是否是一个选项,例如,通过电子邮件发送表单数据和计算结果?
答:此目录中列出的版本中没有表单处理。还有其他版本的表单处理,电子邮件通知和付款处理。您可以在http://cff.dwbooster.com/上查看其他版本。
问:包含哪些计算操作?
问:如何将计算结果舍入为2位小数?
问:插件允许的日期值操作是哪些?
问:插件中是否包含财务操作?
问:如何计算摊销金额?
答:CALCULATEAMORTIZATION是“计算字段表单”中最复杂的操作,需要自己的部分。请访问以下链接以阅读有关使用CALCULATEAMORTIZATION操作的详细说明:
问:我可以创建glo吗?方程中使用的bal变量?
答:是的,可以通过表单的短代码或短代码创建全局javascript变量:CP_CALCULATED_FIELDS_VAR
问:如何使用URL参数填充表单字段?
问:如何在方程式中使用会话变量?
答:请阅读FAQ条目中的答案:
点击这里
问:如何在方程式中使用cookie变量?
答:请阅读FAQ条目中的答案:
点击这里
问:如何在方程式中使用post传递的参数?
答:请阅读FAQ条目中的答案:
点击这里
问:如何使用方程中的get传递的参数?
答:请阅读FAQ条目中的答案:
点击这里
问:如果我在网页中为同一表格插入了多个短代码,则每个短代码定义另一个具有相同名称的变量。如何从表单中的方程式访问其短代码中定义的变量的值?
答:请访问插件文档的以下链接,并注意新变量的定义作为值的哈希:
单击此处
问:如何在日期字段中定义初始日期?
问:如何更改datepicker上的语言?
答:要在日期选择器上使用其他语言,需要创建一个附加文件并触摸一些代码。请访问以下链接阅读说明:
问:如何在日期字段之间建立关系?
答:可以定义最小日期,最大日期或选择日期动态在日期字段中,取决于在另一个日期字段中选择的日期。
问:有没有办法在表结构中格式化表单(同一行中的各个字段)?
问:如何转换提交按钮中的公共按钮?
答:要转换提交按钮中的公共按钮,只需在onclick事件中分配代码片段:
jQuery(this).closest('form') 。提交();
注意:此选项仅与插件的专业版和开发者版兼容
问:如何在复选框或单选按钮中显示图像?
此外,要隐藏复选框和单选按钮,并仅使用图像进行选择,请打开“/ wp-content” /plugins/calculated-fields-form/css/stylepublic.css“您选择的文本编辑器中的文件,并在文件内容的末尾粘贴以下样式定义:
fbuilder输入[type =”checkbox“] {display :none!important;}问:如何在单选按钮字段中选择的选项中替换媒体字段中显示的图像?
问:“计算”字段的顺序是什么?
A:评估公式
问:我可以将计算出的金额与PayPal付款表格联系起来吗?
答:该功能在专业版中可用,可在此页面获取http://cff.dwbooster.com/
访问我们技术博客的以下链接,详细说明PayPal与使用CFF创建的表单的集成:
计算字段表单和PayPal
问:非拉丁字符未以计算器形式显示。有一个解决方法?
A:解决方案
问:计算出的表格未出现在公共网站上。解?
答:在“throubleshoot区域”(位于设置区域中的表单列表下方)中,将“脚本加载方法”从“经典”更改为“直接”。
问:如何创建多页表单?
答:使用表单构建器上的“分页符”字段指示表单上的新页面。
问:如何在滑块控件中显示所选值?
问:如何创建新的验证规则?
A:创建新的验证规则
问:如何在表单中显示输入数据的摘要?
A:插入摘要控件并选择要在摘要中显示的字段。
问:如何突出显示摘要控件中的字段?
A:突出显示字段
问:可以在感谢页面中显示已提交字段的摘要吗?
问:如何将CSS样式应用于表单字段?
问:是否可以修改包含的任何预定义模板用插件?
A:修改预定义模板
问:如何创建用于表单的新模板?
A:创建新模板
问:如何隐藏表单上的字段?
A:隐藏表单
中的字段问:为什么在将一些类名:column2,column3或column4分配给一组字段后,显示该组后面的字段d在右边?
问:当使用依赖项动态显示字段时,如何创建具有表结构的表单?
问:如何为字段分配多个类名?
答:通过属性:“添加Css布局关键字”将类名分配给字段。如果需要为字段分配多个类名,则只应输入以空格字符分隔的类名。例如:myclass1 myclass2
问:可以通过表单上传哪些文件?
问:如何将上传文件的链接包含在电子邮件中?
问:为什么表单构建器显示错误消息:“输入的数据包含无效字符……”?
答:有时,用户从不同的平台(例如Excel或MS Word)复制字段标签和说明的文本,但复制的文本可能包含无效字符。该插件验证表单的结构以避免此类错误。
问:如何在方程式中使用条件语句?
答:在方程式中使用条件语句有三种方法:
问:如何仅打印表单而不是完整页面?
答:要仅打印表格,而不打印页面的其余部分,请按照以下链接中的说明进行操作:
问:当改变字段值时,如何禁用方程式的动态评估?
答:要禁用表格中方程式的动态评估,您只需取消选中选项:“从表单构建器”的“表单设置”选项卡中“动态评估与计算字段关联的公式”。但是,应该插入一个带有“计算”类型的按钮,用用户的直接动作来评估方程式。
问:我已经实现了复杂的方程式,但是没有工作。我能做什么?
答:插件试图优化方程式以提高表格性能,并减少方程序列,但如果方程式不起作用,我建议选择表格中的任何计算字段,并取消勾选选项: “优化形式方程”。如果前一步骤不充分,请确保方程式已正确实施:单击此处
问:我的公司有不同的部门(销售部门和支持组)。在提交表格时,您能否向各部门的代表发送通知电子邮件?
答:是的,这是可能的,您只能通过表格设置中的“目的地电子邮件”属性输入由逗号符号分隔的所有电子邮件地址。
问:如果选择了向用户发送副本的选项,并从表单的设置中选择了电子邮件字段,为什么用户没有收到通知电子邮件?
答:如果用户没有收到提交数据的通知电子邮件,则有不同的原因:
问:如何插入行的更改在通知电子邮件中,何时选择HTML格式?
答:如果您在通知电子邮件中使用HTML格式,则应为电子邮件内容中的行更改插入BR标记:
< BR />
问:如何在通知电子邮件中插入图像?
问:如何发送通知电子邮件中的特定字段,而不是所有表单字段?
答:通知电子邮件可以包括表单提交的所有字段(<%INFO%>)或特定文件(<%fieldname#%>),还有一些其他特殊标记。请访问以下链接以获取要包含在电子邮件中的完整标记列表:
问:如何在字段之间创建依赖关系在通知电子邮件和感谢页面?
答:访问以下链接
问:如何包含我自己的javascript文件来实现我自己的操作?
A:访问以下链接
问:如何计算文本中的单词数量?
问:如何计算文本中的字符数,不包括空白字符?
问:如何将值分配给非等式中的计算字段的字段?
答:要以编程方式为字段输入值(不是计算字段),需要将自定义类名称分配给字段,并编辑表单中的任何方程式。请访问以下链接:
中的字段问:如何在表单中插入链接?
答:最新版本的插件包含“HTML内容”字段,可直接在其上插入HTML标记。只需在表单中插入“HTML内容”字段,然后在内容的属性中输入链接的标记即可。例如,要插入指向我们网站的链接,您应输入以下标记:
< a href =“http://cff.dwbooster.com”>访问网站< /一个>
问:如何定义依赖关系表格中的n个字段?
答:请访问以下链接,其中包含有关在表单中字段之间使用依赖关系的教程,
问:如何使用多个字段创建依赖关系?
答:要创建依赖于多个字段值的依赖关系,需要验证依赖关系规则,并通过等式显示或隐藏字段。请访问以下链接:
问:如何防止用户改变字段值,支付低于计算价格?
答:表单设置包括属性“基本金额”,用于定义允许的最低价格。因此,如果用户操作计算字段以支付更少费用,则将应用在“基本金额”属性中输入的数字。
问:如何使用表单中字段的值,作为提交给PayPal的产品名称?
答:通过表格设置中的“Paypal产品名称”属性,定义了要提交给PayPal的产品名称。可以使用固定文本或表单中字段的值(例如,假设您有一个DropDown字段或单选按钮字段来选择产品的名称),每个字段都与一个名称相关联格式:fieldname#。例如,要使用fieldname1字段的值作为产品名称,应输入文本<%fiedname1%>在“Paypal产品名称”属性中。
问:如何允许用户决定定期付款的付款频率?
答:请阅读我们技术博客中的说明。
单击此处
问:如何根据计算值在DropDown字段或单选按钮中选择一个选项?
答:请阅读我们的技术博客中的答案:
点击这里
问:何w以编程方式设置滑块控件的值?
答:请阅读插件文档中的答案:
单击此处
问:如何使用URL参数过滤“DS”控件上的数据?
答:请访问我们的技术博客中的以下文章:
单击此处
问:在具有多个“DS”字段的表单中。如何减少对数据库的查询次数?
答:在这种情况下,建议使用“RecordSet DS”字段作为数据源:单击此处获取说明
问:如何使用另一个表单提交的数据?
答:请阅读我们技术博客中的说明。
单击此处
问:如何存储在其他数据库上发送的数据?
答:请阅读我们技术博客中的说明。
点击这里
问:如何将表格与WooCommerce产品集成?
问:如何自定义WooCommerce购物车页面中显示的字段?
问:为什么WooCommerce产品没有显示“添加到购物车”按钮?
答:如果您已正确创建表单并将其与产品相关联,即使您已将产品配置为使用表单计算价格,您也需要通过以下属性为产品分配价格: “常规价格”或WooCommerce不会显示“添加到购物车”按钮。
问:什么是SalesForce,以及如何从我的表单创建新的潜在客户?
答:要获得有关使用插件和SalesForce服务创建的表单集成的完整指南,请访问以下链接:
单击此处
问:如何将提交的文件导出到DropBox?
答:请访问以下链接以获取将表单与Dropbox服务集成的教程:
单击此处
问:如何使用提交的信息生成PDF文件,并将其作为附件发送给用户?
答:请访问以下链接获取教程:
单击此处
问:如何使用Zapier多个选择的文件字段?
答:请访问以下链接以获得您的问题的答案:
单击此处
问:如何关闭数字字段中的向上/向下箭头?
答:请访问以下链接以获得您的问题的答案:
单击此处
问:如何保护表单免受垃圾邮件机器人的攻击?
答:请访问插件常见问题页面中的以下条目,并附上保护表格的说明:
点击这里
问:我的角色有问题导出的CSV / Excel文件中的编码?
答:请访问我们的技术博客中的以下条目:
点击这里


























RSS