简单图像窗口小部件
插件描述
简单图像窗口小部件就是名称所暗示的 – 将图像添加到侧边栏的最简单方法。显示广告,号召性用语,甚至基于图像小部件构建滑块。
尽管简单,但简单图像小部件在构建时考虑了可扩展性,因此可以非常轻松地分离新的基于图像的小部件,或使用可用的模板层次结构自定义小部件输出。
其他资源
撰写评论 贡献于GitHub 关注@cedaroco 访问Cedaro
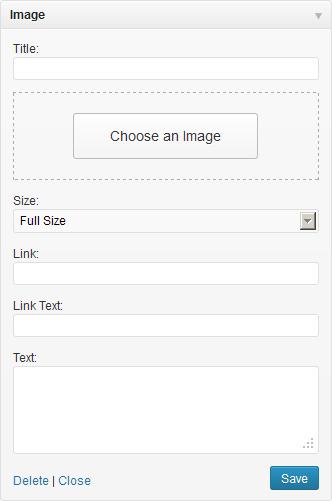
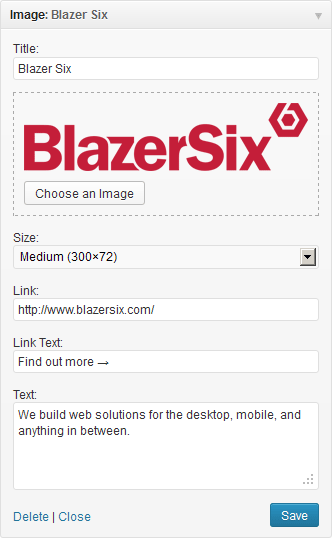
截图


安装
安装与大多数其他插件一样。 如果您有任何疑问,请查看代码。
FAQ
安装说明
与大多数其他插件一样安装。 如果您有任何疑问,请查看代码。
有没有办法过滤小部件输出?
绝对。更改输出可以通过几种不同的方式完成,但最常见的替代方法是使用“ simple_image_widget_output ”过滤器或覆盖主题中的模板。
要使用模板方法,请将插件中“ / templates ”目录中的“ widget.php ”复制到“ / simple-image主题中的-widget “目录。然后根据需要更新。也可以使用以下def创建特定于主题中每个侧边栏的自定义模板ault模板层次结构:
{theme} / simple-image-widget / {sidebar_id} _widget.php {theme} /simple-image-widget/widget.php {plugin} /templates/widget.php
如果您从第三方获得主题并且希望更新主题,请始终使用子主题进行更改。否则,您将面临丢失自定义的风险。
如何在窗口小部件中为图像添加替代文字?
在媒体模式中选择图像时(弹出窗口选择图像),右侧边栏将标题为“附件详细信息”,并包含用于输入替代文字的字段。输入替代文本后,单击“更新图像”按钮以使用窗口小部件中的所选图像。大多数浏览器不显示alt文本,因此您需要查看HTML源以确保它存在。
如何使小部件居中?
可以使用CSS对窗口小部件进行居中。自定义CSS应添加子主题或使用插件,如简单自定义CSS 或 Jetpack 。以下代码段将使窗口小部件的内容居中:
.widget_simpleimage {text-align:center;}
我可以删除宽度和高度属性吗?
窗口小部件使用核心功能 wp_get_attachment_image()来显示图像,删除这些属性比删除它更麻烦。一些基本的CSS通常允许您在必要时使图像响应:
.widget_simpleimage img {height:auto; max-width:100%;}


























RSS