窗口小部件选项
插件描述
更多控制侧边栏窗口小部件! 在侧边栏,页脚和任何侧边栏小部件上分配不同的内容。
窗口小部件选项在每个窗口小部件下方添加优雅且功能丰富的选项卡式选项,以完全管理和控制每个窗口小部件的可见性和外观。
Widget Options与WordPress无缝集成,是世界上最完整的小部件管理插件解决方案。
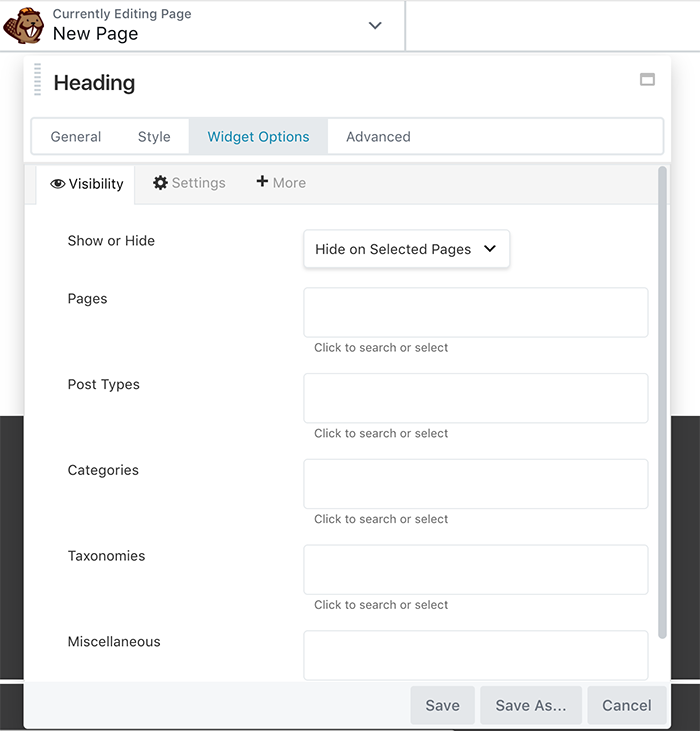
在特定WordPress页面上显示或隐藏窗口小部件
使用窗口小部件选项插件,您可以轻松分配页面可见性并限制不同页面,帖子,自定义帖子类型上的每个窗口小部件,类别,标签和自定义分类。
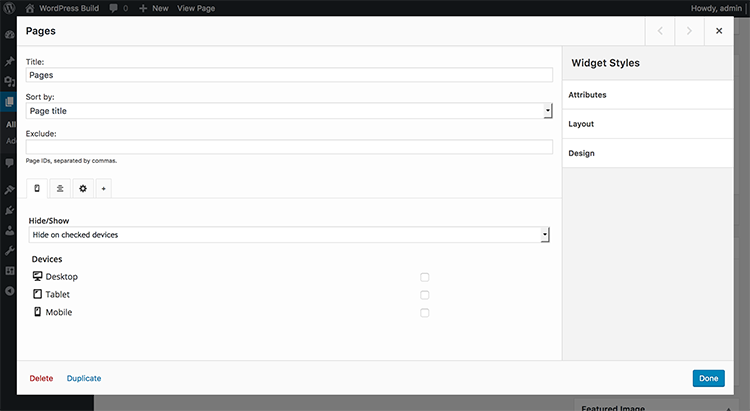
在移动设备,桌面和/或平板电脑屏幕尺寸上显示或隐藏小部件
在移动设备上显示较少的小部件,以便在不影响桌面和平板电脑版本的情况下更轻松地进行网站导航。最大化此功能,您可以为每个设备显示不同的侧边栏小部件内容,以实现更好的用户内容定位。
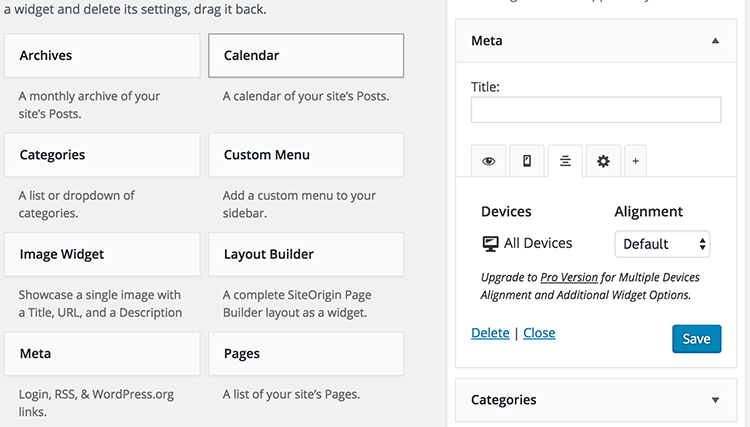
自定义WordPress小部件对齐
更改小部件对齐方式,使其在您的网站上更好看。附带中心,左,右和对齐的对齐选项。
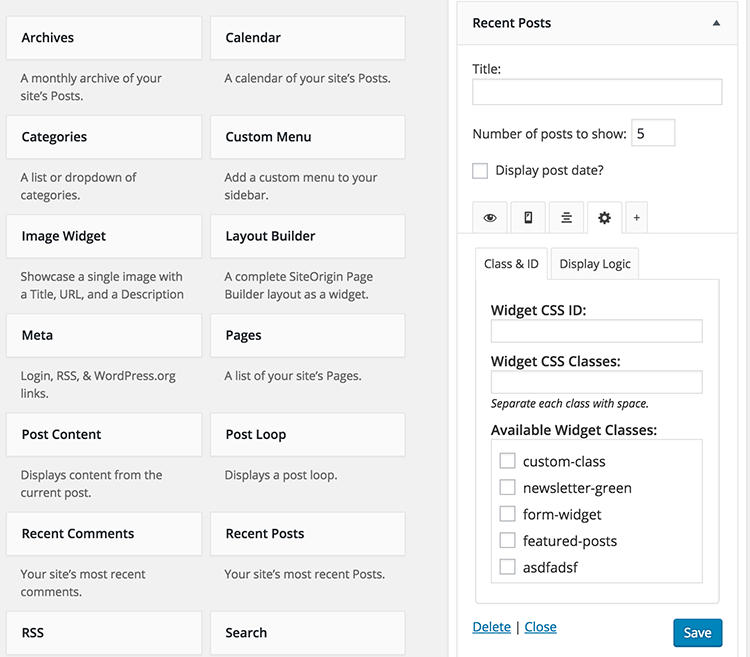
自定义小工具ID&类
在插件的设置页面上创建预定义的类,并在以后为每个小部件使用它们。您还可以为样式或javascript目的添加自定义窗口小部件ID和其他类。
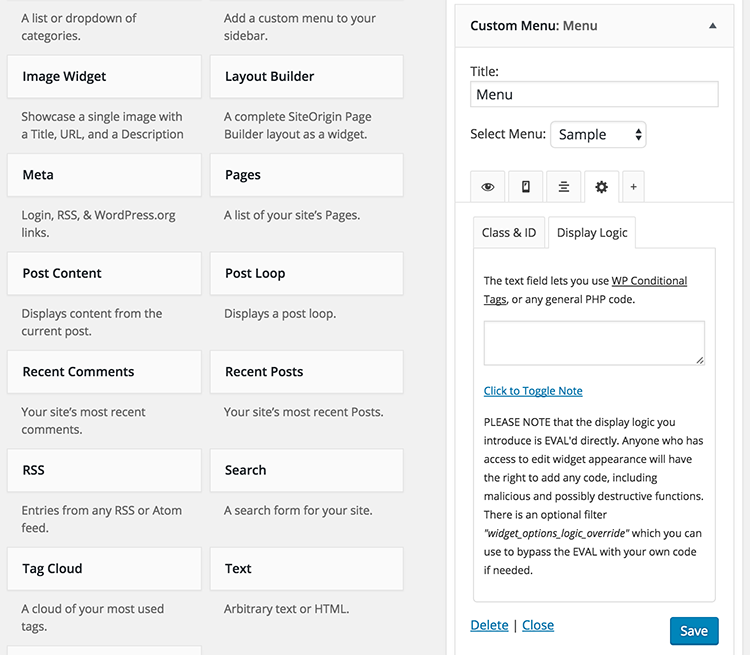
显示小组件逻辑
如果您非常讨厌使用PHP条件并且需要自定义限制。 隐藏小组件标题
在前端显示屏上轻松隐藏小组件标题,同时将其保留在后端仪表板上以进行标记。
启用/禁用选项
仅使用所需功能,并使用全新设置页面轻松禁用任何其他窗口小部件选项。
实时窗口小部件搜索过滤器
通过在窗口小部件仪表板上启用实时窗口小部件搜索框来更轻松地定位任何窗口小部件而不是滚动页面,从而增加管理员窗口小部件管理。
轻松移动WordPress小部件而无需拖动
通过单击链接并选择侧边栏小部件区域而不是拖放来轻松移动任何小部件,从而提高工作效率和小部件管理!优雅的选项,特别适用于移动等小屏幕设备。
进口&导出窗口小部件和窗口小部件区域备份
现在,您可以轻松导入和导出WordPress窗口小部件,并创建特定侧边栏窗口小部件区域的任何备份。轻松将小部件移动到其他网站。
直播查看您的更改!
此插件是定制器,可以更轻松地进行自定义。在保存之前查看您的更改,
不仅可以更好地控制,还可以节省时间!
Pagebuilder by SiteOrigin插件兼容
使用窗口小部件选项扩展您的SiteOrigin Pagebuilder驱动的网站的窗口小部件面板控制和管理!使用显示窗口小部件逻辑选项限制设备可见性,更改路线,隐藏窗口小部件面板标题,添加自定义类和控制可见性!
Pagebuilder by SiteOrigin Plugin + Widget Options = Total Freedom!
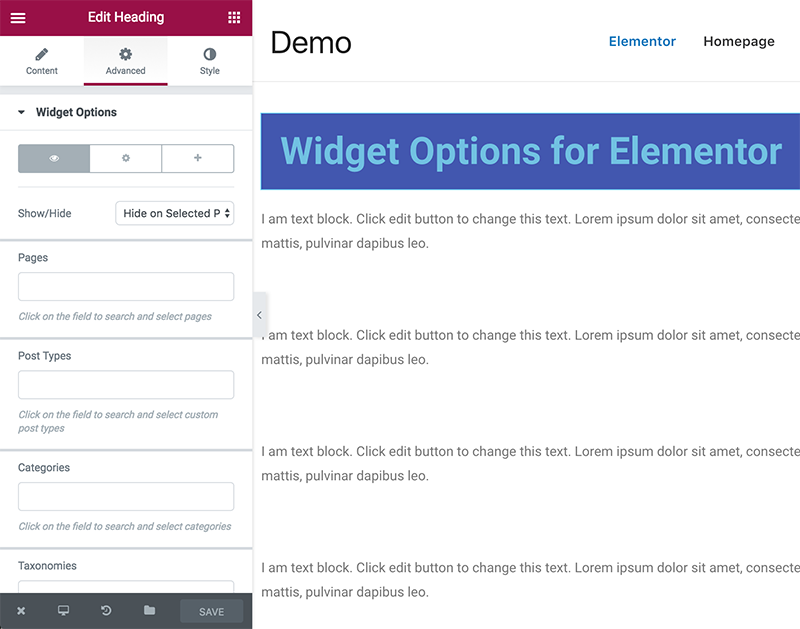
Elementor Pagebuilder准备就绪!
将小部件选项可见性限制扩展到elementor小部件!您现在可以为Elementor提供相同的窗口小部件管理功能动力网站。
Beaver Builder插件就绪!
现在与Beaver Builder插件集成!您可以通过多种方式全面管理每个模块!顺利集成以升级您的网站构建工作流程。
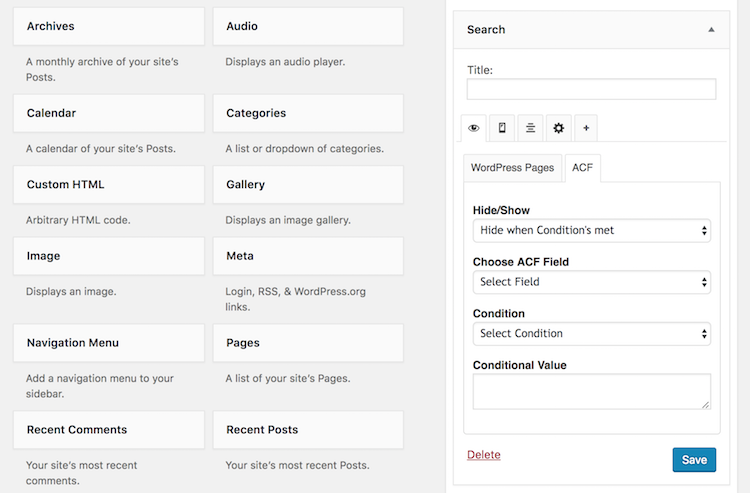
高级自定义字段(ACF)支持!
使用ACF字段和条件轻松显示或隐藏任何小部件。您可以使用以下条件限制窗口小部件:
等于不等于容器不包含空不空
在Elementor和Beaver Builder集成上也可以使用ACF集成。
升级到扩展窗口小部件选项
有关更多窗口小部件管理和限制选项,请立即升级到扩展窗口小部件选项!
高级功能
自定义WordPress窗口小部件StylingWidget滚动和页面加载动画固定/固定WordPress窗口小部件自定义窗口小部件LinksWidget CacheCustom窗口小部件列DisplayRestrict窗口小部件每个用户的可见性RolesWidget每天和每日的可见性范围扩展分类和术语SupportDisplay使用ShortcodesDisable的侧栏和小部件任何WordPress WidgetsPermission选项目标URL和通配符限制子页面继承父窗口小部件可见性
选中完整
扩展窗口小部件选项功能
您的小部件需要
WordPress滑动面板
吗?查看滑动窗口小部件选项加载项并将您的任何窗口小部件转换为模态弹出窗口,滑入和/或滑动窗口小部件面板;并增加您网站的用户参与度! 如果您想贡献,报告问题或有建议,可以在
Github
更多信息
关注开发人员 @Twitter
加入Facebook社区群组其他 WordPress插件 联系人和积分
WordPress的窗口小部件选项由
Phpbits Creative Studio 。










本节介绍如何安装插件并让它工作。
例如:
将完整目录上传到您的wp-content / plugins目录在插件管理页面激活该插件转到设置>窗口小部件选项并添加预定义的类,如果您需要,当您拖动或打开任何窗口小部件时,您将看到下面的窗口小部件选项我希望您喜欢这个插件🙂
常见问题解答
如何开始使用此插件?
在窗口小部件选项插件激活后,您将收到欢迎消息,其中包含详细的视频说明以便开始使用。然后转到
设置>窗口小部件选项
可启用/禁用所需功能。然后转到
外观>小部件并开始优化您的小部件! 如何为窗口小部件添加一组预定义的自定义CSS类? 容易!只需转到设置>窗口小部件选项
和
类和& ID 模块单击“配置设置”,然后您可以为窗口小部件添加预定义的CSS类。 支持哪些小部件? 所有人!是的,我们还没有遇到任何单个非工作小部件。 速度和加载时间与其他插件相比如何?
小部件选项是一个特色包完全轻量级的插件。使用Query Monitor插件,您会发现该插件不会加载太多查询,也不会影响您网站的加载时间。您可以在此处
查看优化小部件选项
的更多信息。


























RSS