小部件短代码
插件描述
短代码需要小部件ID,但无需猜测,插件为您生成代码。要覆盖窗口小部件的窗口小部件标题,可以使用“title”参数:
[widget id =“text-1”title =“New title”]
如果需要,您还可以完全隐藏窗口小部件标题:
[widget id =“text-1”title =“0”]
其他参数:
container_tag :用于窗口小部件容器的HTML标记,默认值: div container_class :添加到窗口小部件容器的CSS类名,默认值:窗口小部件%2 $ s (注意:使用sprintf进行变量替换) container_id :窗口小部件容器的HTML ID属性,默认值:%1 $ s (注意:使用sprintf进行变量替换) title_tag :用于窗口小部件标题包装的HTML标记, default: h2 title_class :小部件标题包装的CSS类名,默认值: widgettitle
屏幕截图
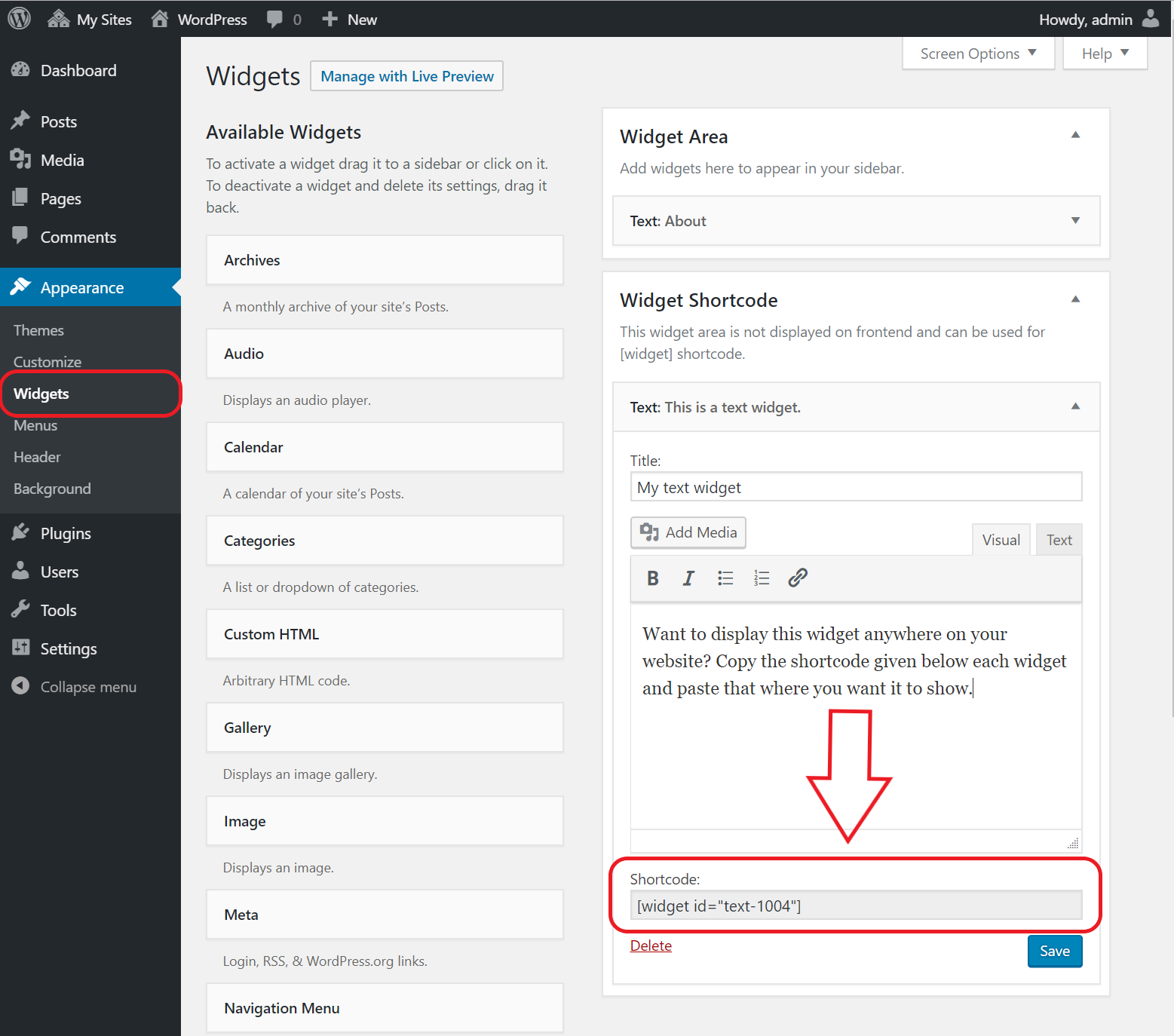
 该插件为您生成短代码
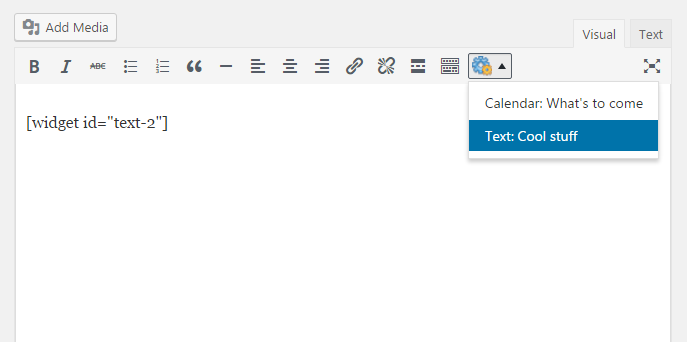
该插件为您生成短代码 TinyMCE编辑器中的短代码生成器
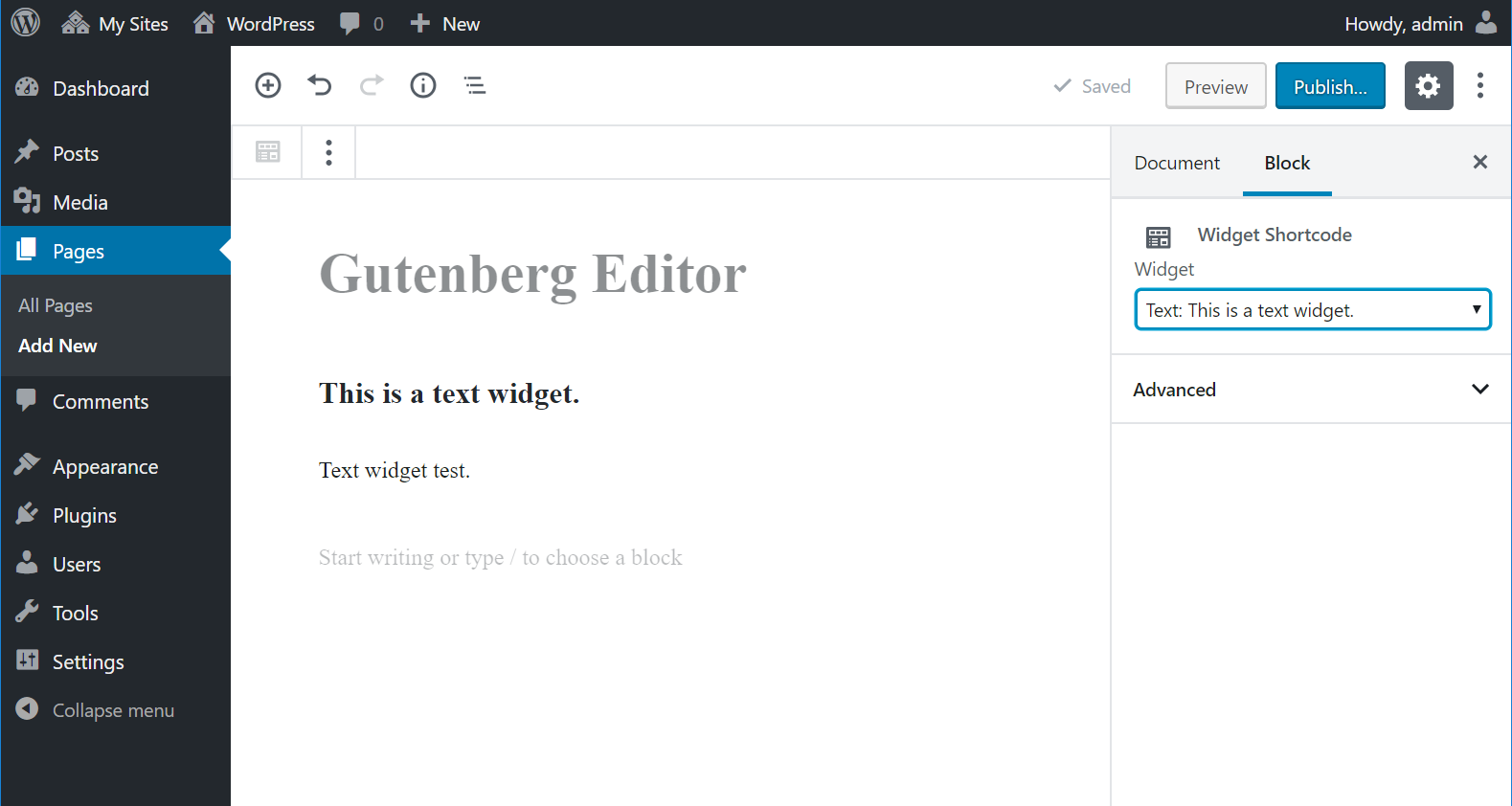
TinyMCE编辑器中的短代码生成器 Gutenberg中的新Widget短代码块
Gutenberg中的新Widget短代码块安装
将整个插件目录上传到
/ wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件就是这样。在任何你想要的地方使用[widget]短代码! 评论


























RSS