amr短编码任何小部件
插件描述
使用小部件或多个小部件或整个小部件区域(侧边栏)插入到页面中短代码。
首先在普通边栏中设置小部件。检查一下。
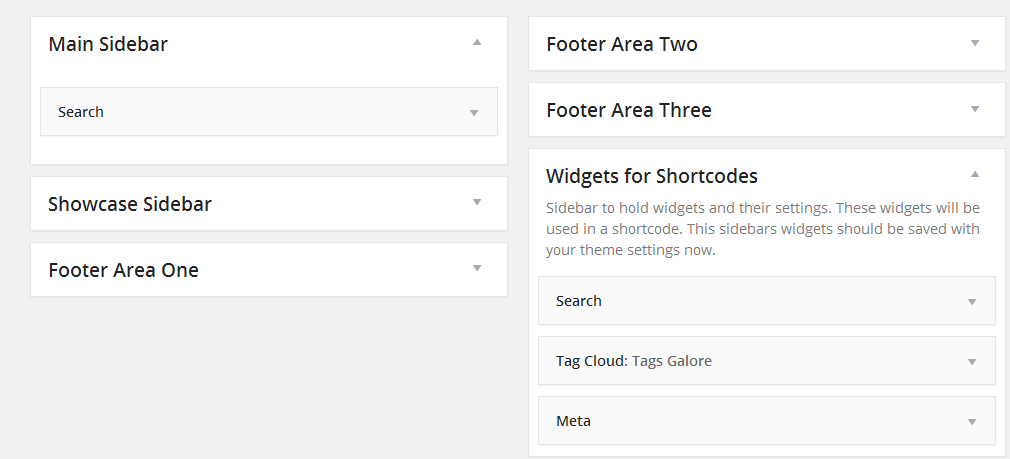
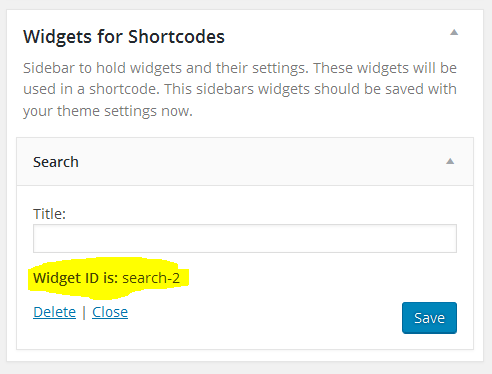
然后将您选择的小部件拖到名为“Widgets for shortcode”的侧边栏中。
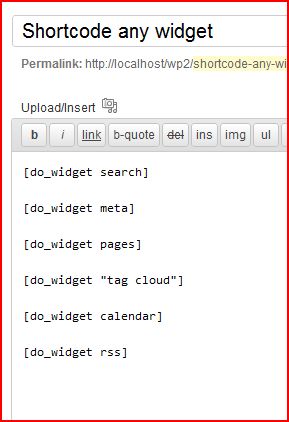
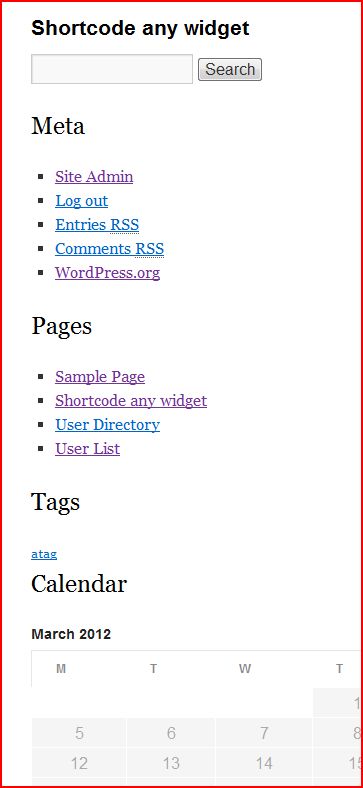
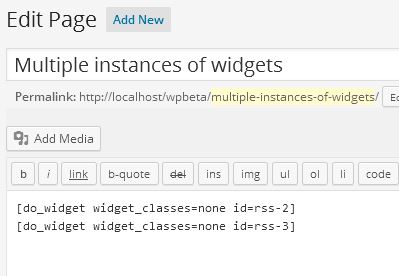
将do_widget短代码添加到您希望窗口小部件显示的页面(或do_widget_area)
要在块编辑器中使用,请添加短代码块,然后键入(包括方括号[do_widget widgetname]或从’Widgets for Shortcodes’侧边栏中的小部件复制do_widget提示。
请在安装选项卡下查看有关短代码和参数的详细信息(取决于插件目录开发人员最常用的内容)最近完成,这可能是在FAQ下,或者至少在自述文件下。)
多次使用窗口小部件?
从do_widget短代码引用特定的窗口小部件实例,或者从do_widget_area短代码中选择的侧边栏。例如:[do_widget id = widget-n]
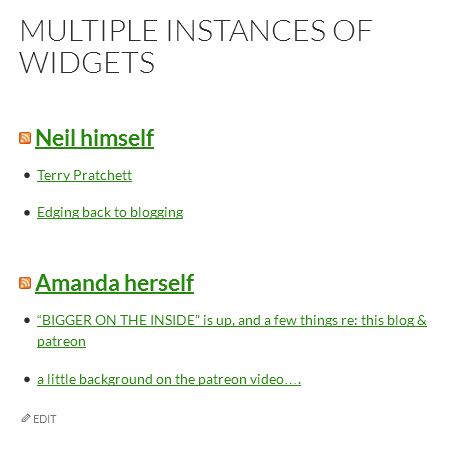
例如:您可以使用页面中的查询帖子小部件在页面中创建存档,或者将rss小部件创建为列出其他网站的Feed内容。有关详细信息,请参阅 anmari.com
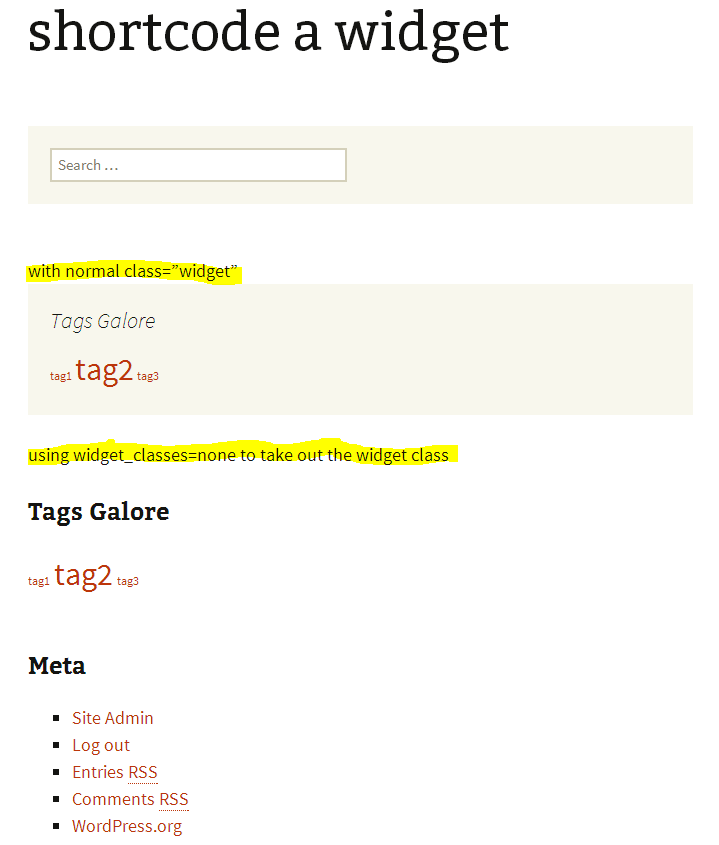
插件默认操作是它会神奇地找到主题侧边栏的设置,并使用侧边栏html来控制窗口小部件输出。在大多数情况下,这意味着窗口小部件将根据主题的其余部分进行样式设置。如果这看起来不太好,则存在参数以尝试覆盖此行为。
EG:在二十四个主题小部件文本中,最终白色为白色! widget_classes = none修复了这个问题。例如:[do_widget widget_classes = none yourwidget]
更改主题并担心丢失侧边栏设置?
没问题,该插件将保存并恢复widgets_for_shortcode设置。然后显示它将选择新的主题侧边栏设置。
注意:
请在激活此插件之前让您的小部件在侧边栏中工作,请阅读https://wordpress.org/plugins/amr-shortcode- any-widget / installation /和https://wordpress.org/plugins/amr-shortcode-any-widget/faq/和/或查看设置页面。要在侧边栏中查看小部件列表,请使用do_widget短代码将?do_widget_debug添加到页面。
屏幕截图



 中的
中的


安装
首先在普通侧边栏或小部件区域中测试您选择的小部件。然后激活此插件转到外观>小部件并找到“小部件的短代码”侧边栏或小部件区域将您选择的小部件从正常的侧边栏添加到短代码侧边栏。保存。现在转到页面并输入do_widget短代码短代码任何小部件设置页面都有一些有用(希望)的示例和链接。 [do_widget widgetname]例如:[do_widget calendar] [do_widget“widget name”]。例如:[do_widget“tag cloud”]
[do_widget id = widgetid]。例如:[do_widget id = tag-cloud-3]
[do_widget_area](将使用“短片中的小部件”小部件区域/侧边栏
[do_widget_area sidebarid]或[do_widget_area widget_area = sidebarid]侧边栏或窗口小部件区域 – 例如:最大化获取主题窗口小部件css的可能性。 [do_widget …]参数:
nameofwidget 或name =“ nameofwidget “这不是小部件的标题。这是您在小部件菜单页面中看到的名称,即使未分配到侧边栏也是如此。对于现有用户,您也可以仅使用小部件的名称而不使用名称=。它必须是第一个参数。你只能使用名称,而不是id.id = wordpress指定的widget id。例如:id = meta-3,id = tag-cloud -9 etctitle = false隐藏小部件标题或覆盖主题小部件标题的第一个侧边栏html设置,使用title = htmltag 其中 htmltag 是h1,h2,h3,h4,h5,header,strong,em之一。 wrap = htmltag 其中 htmltag 是div,p,main,aside,section之一。这将覆盖你的主题第一个侧边栏小部件包装html.widget_classes = none这将从包装html和标题html中的类“widget_title”中删除类“widget”。这可能足以删除由您的主题引起的任何不需要的CSS。 class = yourclassname
它确实解决了我遇到的问题,我很满意这个插件!


























RSS