iframe
插件描述
[iframe src =“http://www.youtube.com/embed / 4qsGTXLnmKs“width =”100%“height =”500“] shortcode
应该显示如下内容:
由于安全原因,WordPress会删除iframe html标记。
iframe短代码是iframe html标签的替代品,并接受与iframe html标签相同的参数。
您可以使用iframe短代码嵌入来自YouTube,Vimeo,Google地图或任何外部网页的内容。
如果您需要通过直接链接从YouTube,Vimeo,SlideShare,SoundCloud,Twitter嵌入内容,您可以使用 [嵌入] http://www.youtube.com/watch?v=4qsGTXLnmKs [/ embed] 短代码。
短代码是一个核心WordPress功能,可以通过直接链接嵌入来自许多资源的内容。
重要:您无法将HTTP页面嵌入到HTTPS页面中,反之亦然。
因此父页面和嵌入页面的协议(http或httpS)应该匹配。
iframe params:
src – iframe的来源: [iframe src =“http://www.youtube.com/embed/4qsGTXLnmKs”] ;默认情况下,src =“http://www.youtube.com/embed/4qsGTXLnmKs”; 宽度 – 以像素或百分比表示的宽度: [iframe width =“100%”] 或 [iframe width =“600”] ;默认宽度=“100%”; 高度 – 像素高度: [iframe height =“500”] ;默认情况下,height =“500”; 滚动 – 有或没有e滚动条: [iframe scrolling =“no”] ;默认情况下,滚动=“是”; frameborder – 有或没有框架边框: [iframe frameborder =“0”] ;默认情况下frameborder =“0”; marginheight – 边距的高度: [iframe marginheight =“0”] ;默认删除; marginwidth – 边距宽度: [iframe marginwidth =“0”] ;默认删除; allowtransparency – 允许设置iframe的透明度: [iframe allowtransparency =“true”] ;默认删除; id – 允许添加iframe的ID: [iframe id =“custom_id”] ;默认删除; class – 允许添加iframe的类: [iframe class =“custom_class”] ;默认情况下class =“iframe-class”; style – 允许添加iframe的css样式: [iframe style =“margin-left:-30px;”] ;默认删除; same_height_as – 允许设置与目标元素相同的iframe高度: [iframe same_height_as =“div.sidebar”] , [iframe same_height_as =“div #content”] , [iframe same_height_as =“body”] , [iframe same_height_as =“html”] ;默认删除; any_other_param – 允许添加iframe的新参数 [iframe any_other_param =“any_value”] ; any_other_empty_param – 允许添加iframe的新空参数(如youtube上的“allowfullscreen”) [iframe any_other_empty_param =“”] ;
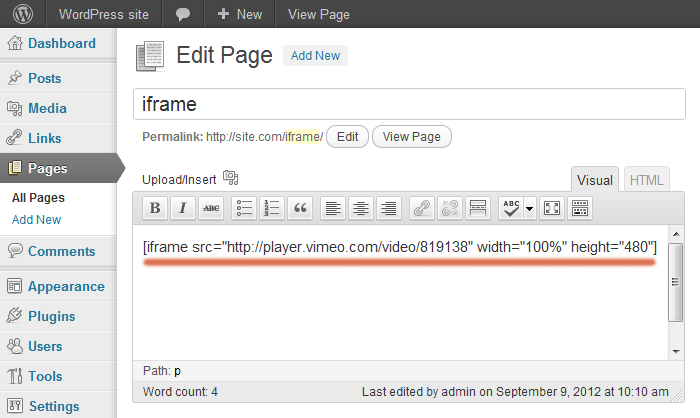
屏幕截图

安装
安装并激活插件pageadd短代码上的插件 [iframe src =“http://www.youtube.com/embed/4qsGTXLnmKs”width =“100%”height =“500”] 发送或发布内容


























RSS