列短代码
插件描述
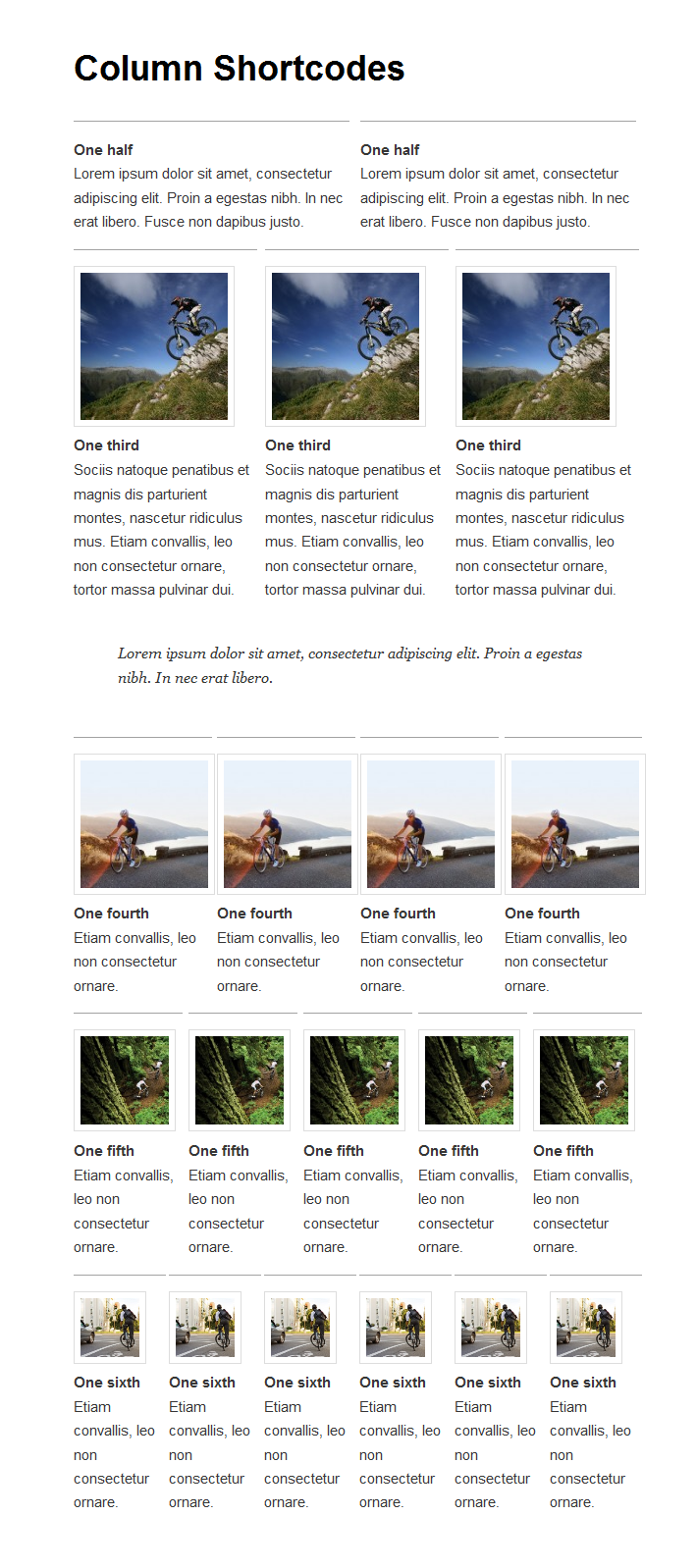
添加短代码以轻松创建帖子或页面中的列。
有时您只需将页面划分为不同的列。使用此插件,您只需选择一个列短代码,它就会将该列添加到页面中。您还可以从UI更改每个列的填充。
有10种不同的列宽可供您进行所有组合:
全宽(1/1)半(1/2)三分之一(1/3)三分之二(2/3) )四分之一(1/4)三分之四(3/4)五分之一(1/5)二分之二(2/5)三分之五(3/5)四分之五(4/5)六分之一(1/6)五分之六(5/6)
包含预设样式表,您也可以在主题样式表中覆盖您喜欢的样式表。
相关链接:
http://www.codepresshq.com/
屏幕截图




安装
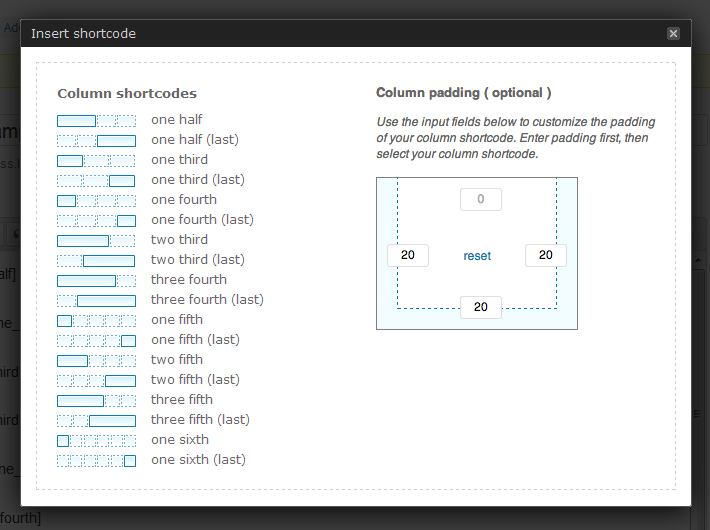
上传列 – 短代码到/ wp-content / plugins / directoryActivate列通过WordPress中的“插件”菜单的短代码短代码图标被添加到WYSIWYG编辑器的顶部。单击添加的图标,它将打开一个弹出窗口,您可以从中选择列短代码。
FAQ
安装说明上传列/短代码到/ wp-content / plugins / directoryActivate列短代码通过WordPressA中的“插件”菜单添加短代码图标WYSIWYG编辑器的顶部。单击添加的图标,它将打开一个弹出窗口,您可以从中选择列短代码。如何添加列短代码?
标准
最简单的方法是使用编辑器顶部添加的图标(媒体图标旁边)。这将打开一个弹出窗口,您可以通过单击其中一个短代码从中选择列图标。
手动
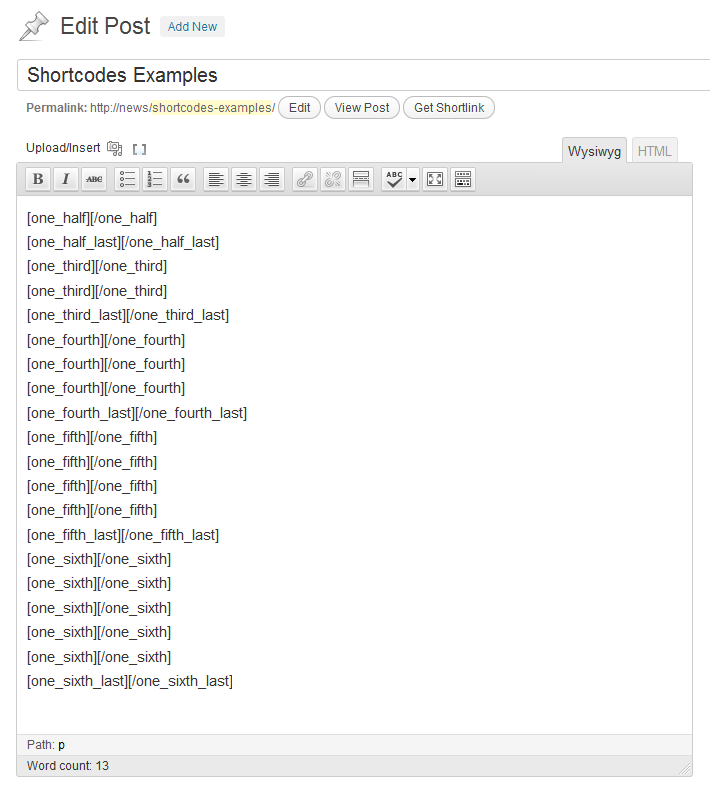
您也可以在编辑器中自己输入短代码。可以使用以下短代码:
[full_width] [/ full_width] [one_half] [/ one_half] [one_half_last] [/ one_half_last] [one_third] [/ one_third] [one_third_last] [/ one_third_last] [two_third] [/ two_third] [two_third_last] [/ two_third_last] [one_fourth] [/ one_fourth] [one_fourth_last] [/ one_fourth_last] [three_fourth] [/ three_fourth] [three_fourth_last] [/ three_fourth_last] [one_fifth] [/ one_fifth] [ one_fifth_last] [/ one_fifth_last] [two_fifth] [/ two_fifth] [two_fifth_last] [/ two_fifth_last] [three_fifth] [/ three_fifth] [three_fifth_last] [/ three_fifth_last] [four_fifth] [/ four_fifth] [four_fifth_last] [/ four_fifth_last] [one_sixth ] [/ one_sixth] [one_sixth_last] [/ one_sixth_last] [five_sixth] [/ five_sixth] [five_sixth_last] [/ five_sixth_last]
另一个选项
另一种添加方式短代码是切换到HTML视图。在编辑器的顶部,您将看到列出的所有短代码。
它说的是什么。在主题中的一个很好的解决方案,搞乱列的类似短代码的格式。我用它来侧边栏中的Boss / BuddyBoss主题。


























RSS