更好的字体真棒
插件描述
你觉得这个吗?插件有用吗?请考虑留下5星评论。
Better Font Awesome允许您自动将最新版本的 Font Awesome 集成到您的WordPress项目中,以及随附的CSS,短代码和TinyMCE图标短代码生成器。
功能
始终保持最新 – 自动提取Font Awesome的最新可用版本,这意味着您不再需要手动更新包含在您的版本中的版本主题/插件。
向后兼容 – 短代码输出会根据您选择的Font Awesome版本自动更新,这意味着您无需修改短代码即可切换版本。
与其他插件兼容 – 设计用于使用插件生成的短代码,例如 Font Awesome Icons , Font Awesome More Icons 和 Font Awesome Shortcodes ,因此您可以切换到Better Font Awesome,现有的短代码仍然可以使用。
CDN速度 – Font Awesome CSS从超快速且可靠的 jsDelivr CDN 中提取。
短代码生成器 – 包括一个易于使用的TinyMCE下拉式短代码生成器。
设置
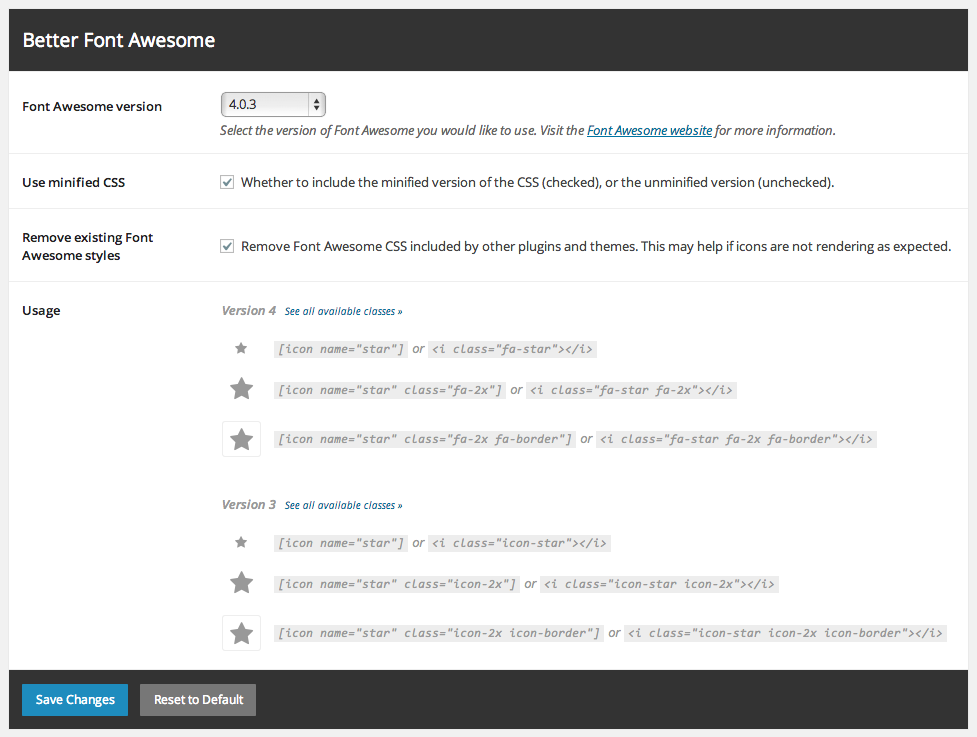
可以通过设置&rarr调整所有设置。更好的字体真棒。
用法
Better Font Awesome可以3种不同的方式使用:短代码,HTML和TinyMCE
1. Shortcode
[icon name =“flag”class =“2x spin border”unrefixed_class =“my-custom-class”] 请注意前缀( fa- 和 icon- 不是必需的,但如果你确实包含它们,那么事情仍然可以正常工作!更好的字体真棒足够聪明,知道你正在使用的Font Awesome版本和正确的前缀。
这意味着无论您选择哪种版本的Font Awesome,以下所有短代码都可以使用:
[icon name =“flag”class =“2x spin border”]
[icon name =“icon-flag”class =“icon-2x icon-spin icon-border”]
[icon name =“fa-flag”class =“fa-2x fa-spin fa-border”]
[icon name =“icon-flag”class =“fa-2x spin icon-border”]
您可以在 Github
2上阅读有关短代码使用的更多信息。 TinyMCE
在TinyMCE的可视模式下编辑时,Better Font Awesome还为您提供了易于使用的下拉菜单。查看我们的屏幕截图以查看它的外观。
3. HTML
请注意,HTML使用需要前缀,并且是特定于版本的。因此,鼓励短代码使用HTML。但是,如果您确实想使用HTML,可以在 Font Awesome站点上阅读更多内容。
高级/集成
Better Font Awesome围绕 Better Font Awesome Library 构建。此库允许您将Better Font Awesome集成到您要创建的任何自定义项目中(可能是具有不断更新的图标列表的主题或插件),并包含您可能需要的所有过滤器。
语言/翻译
EnglishFrench(感谢 David Tisserand )
鸣谢
非常感谢以下插件及其作者:
字体真棒图标 Rachel Baker 字体真棒更多图标来自 Web Guys Font Awesome Shortcodes by FoolsRun Dmitriy Akulov以及 jsDelivr
的精彩人物非常感谢以下帮助测试和QA的人:
Jeffrey Dubinksy Neil Gee Michael Beil Rob Neue Gary Jones Jan Hoek
屏幕截图


安装
本节介绍如何安装插件并使其正常工作。
将更好的字体上传到/ wp-content / plugins /目录。通过WordPress的“插件”菜单以激活本插件。就是这样!现在,您可以使用3种不同的方法(短代码,HTML,TinyMCE)来插入Font Awesome图标,这些图标都在描述部分中列出。
FAQ
这个插件与其他Font Awesome插件有什么不同?
此插件的独特之处在于它自动提取所有可用版本的Font Awesome,这意味着您永远不必等待插件开发人员添加最新版本。此外,Better Font Awesome旨在与其他Font Awesome插件使用的各种短代码格式一起使用 – 这意味着您可以轻松切换到Better Font Awesome(例如,如果您需要包含最新版本的图标) Font Awesome,并不总是可以与其他插件一起使用),它们仍然有用。
我是否必须安装任何字体文件?
不。 Better Font Awesome会自动提取您需要的所有内容,它可以通过闪电般快速的jsDelivr CDN实现。
如果我有另一个使用Font Awesome的插件/主题,会发生什么?
Better Font Awesome最好在任何现有的Font Awesome CSS之后加载,这可以最大限度地减少冲突。如果您遇到由插件/主题冲突导致的任何意外行为,您可以尝试选中 Settings→下的“删除现有字体真棒样式”复选框。更好的字体真棒。


























RSS