按ThemeIsle的菜单图标
插件描述
此插件使您能够向菜单项添加图标,类似于外观最新的仪表板菜单。
用法
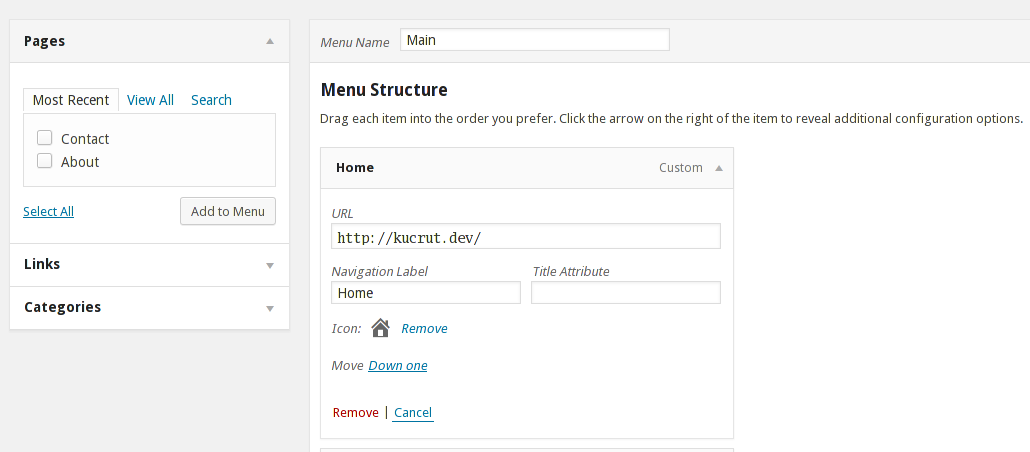
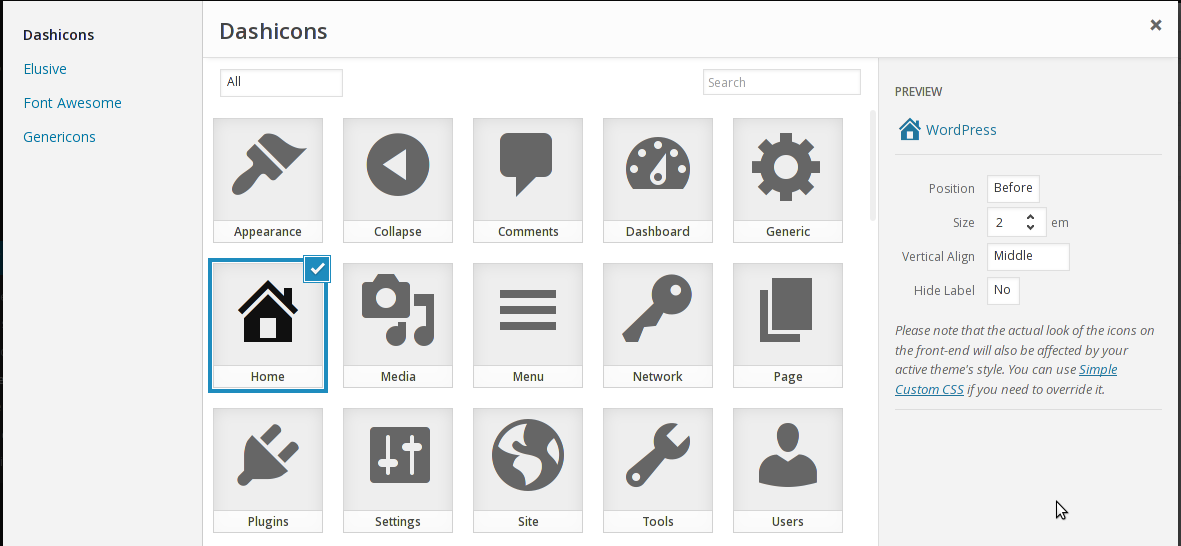
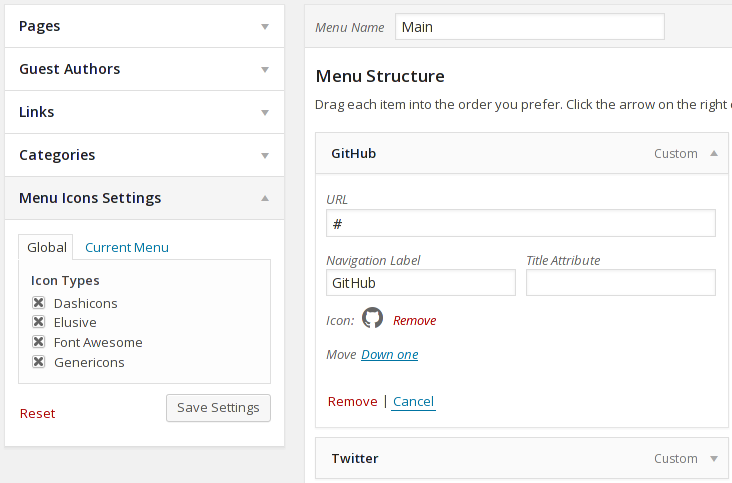
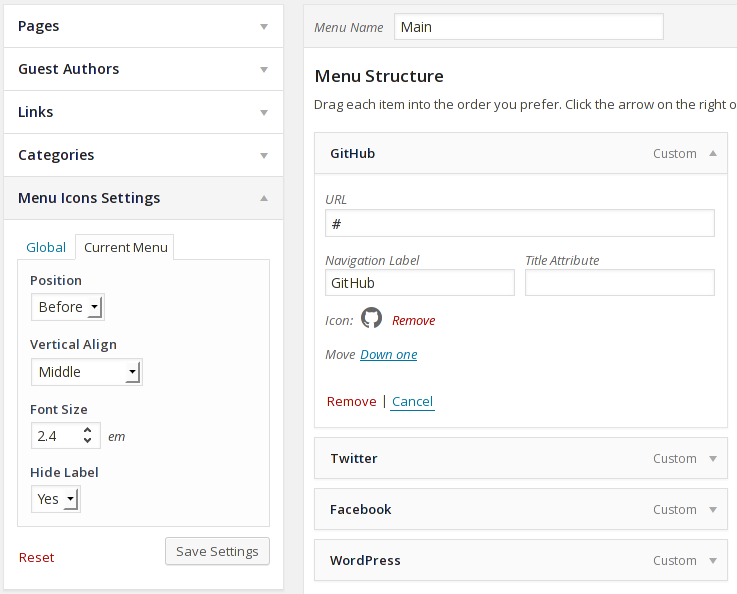
插件激活后,转到外观> 菜单编辑菜单启用/禁用“菜单图标设置”元框中的图标类型设置当前导航菜单的默认设置;这些设置将由新添加的菜单项继承选择图标,单击“选择图标”链接保存菜单
支持的图标类型
Dashicons(WordPress核心图标)难以捉摸的图标 Aristeides Stathopoulos Font Awesome by Dave Gandy 基金会图标 by Zurb Genericons by Automattic Fontello 图标包 TI图标图标包 ThemeIsle 图像(附件)SVG(附件)
计划支持的图标类型
图像( URL)
扩展
兼容的主题
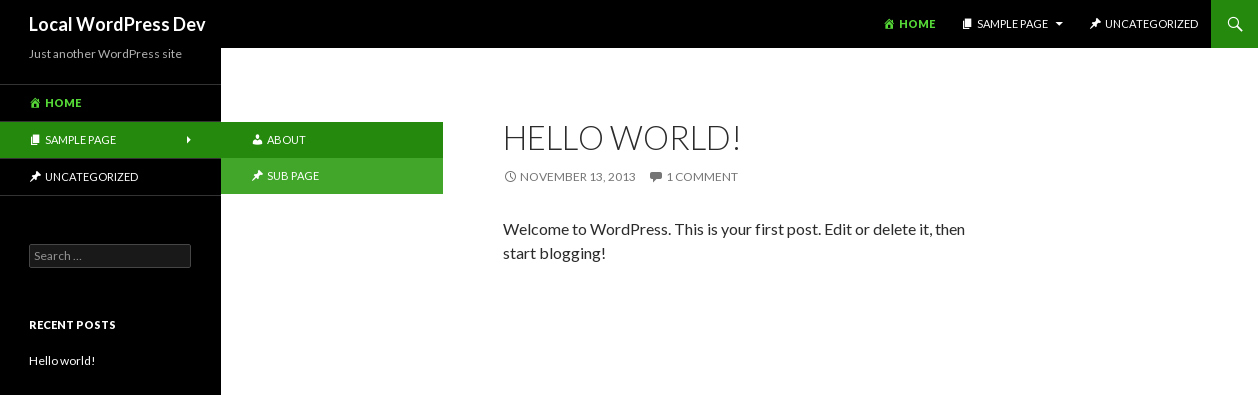
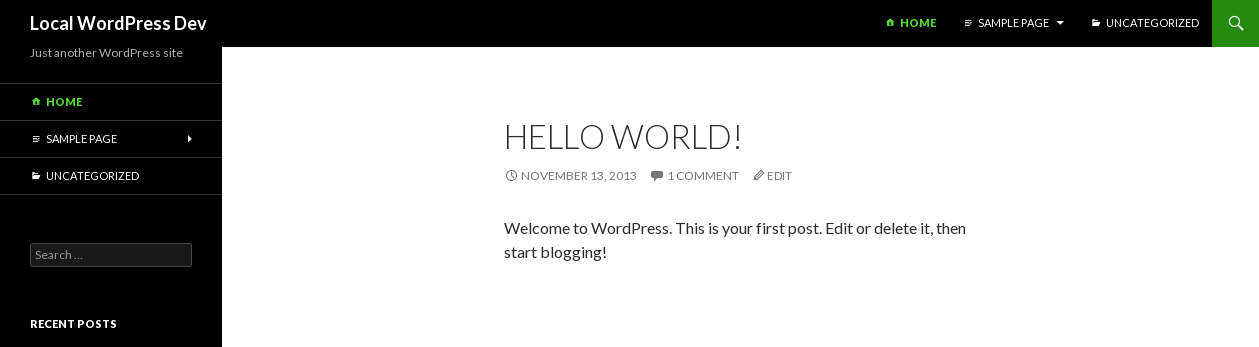
菜单图标适用于大多数主题,特别是流行的像Twenty Seventeen或 Hestia 。
此插件的开发在 GitHub 上完成。 欢迎拉请求。在进入插件论坛之前,请参阅报告的问题。
如果您喜欢这个插件,请考虑查看我们的其他项目:
CodeinWP Blog – WordPress的设计指南
Revive.Social – 社交媒体工具
JustFreeThemes – 免费WordPress主题目录
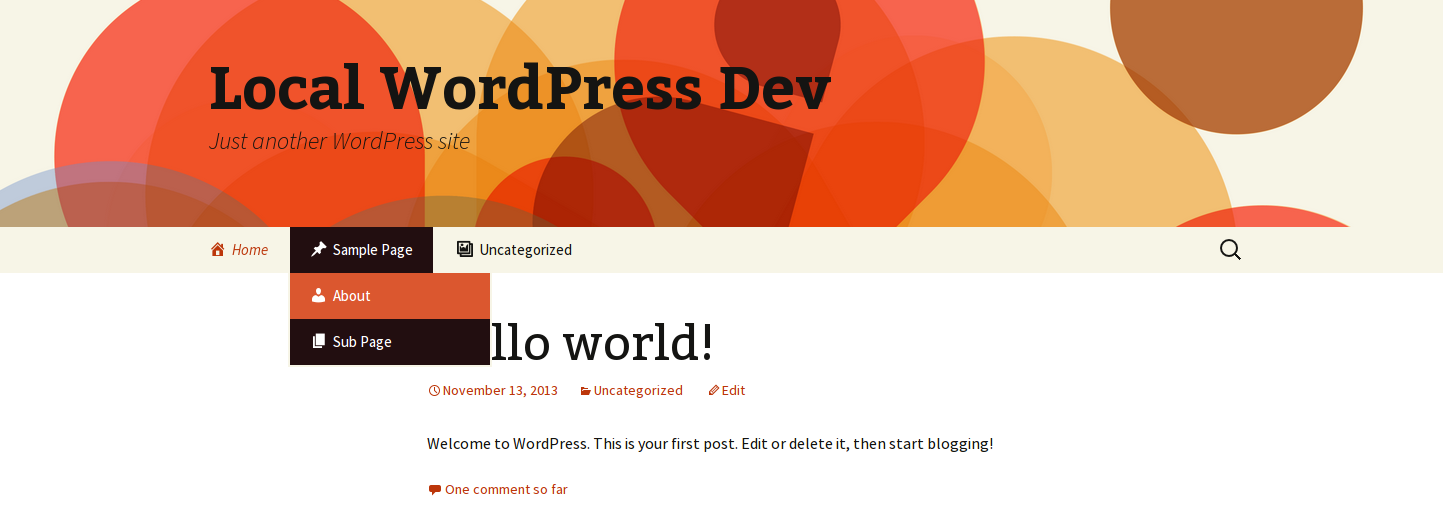
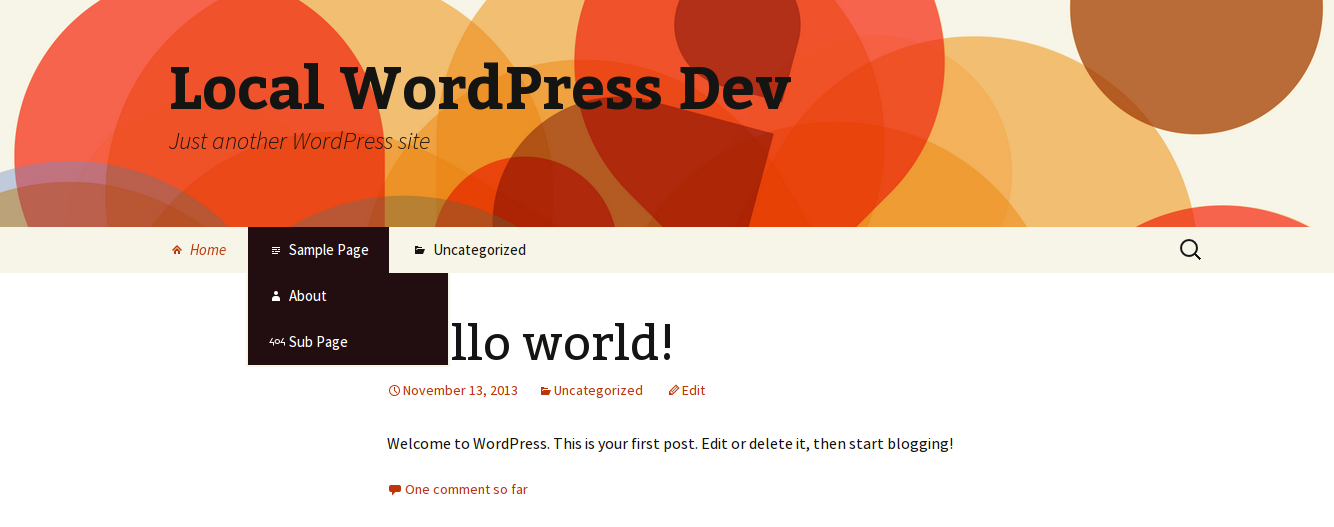
屏幕截图








安装
将菜单图标上传到 / wp-content / plugins / directory通过WordPres中的插件菜单激活插件s
常见问题
图标未显示!
确保您的活动主题使用默认步行器显示导航菜单。如果它使用自己的自定义助行器,请确保菜单项标题是可过滤的(请咨询您的主题作者)。
图标位置看起来不正确
如果您对编辑主题样式表感到满意,那么您可以从那里覆盖样式。
如果安装了 Jetpack ,还可以使用自定义CSS 模块。
否则,我建议您使用高级CSS插件。
某些字体图标无法正确呈现
这是字体图标本身的错误。更新字体后,此插件也会更新其字体。
如何使用CDN的css文件?
您可以使用 icon_picker_icon_type_stylesheet_uri 过滤器,例如:
/ ** *从CDN * * @param字符串加载Font Awesome的CSS $ stylesheet_uri图标类型的样式表URI。 * @param string $ icon_type_id图标类型的ID。 * @param Icon_Picker_Type_Font $ icon_type图标类型的实例。 * * @return string * / function myprefix_font_awesome_css_from_cdn($ stylesheet_uri,$ icon_type_id,$ icon_type){if('fa'=== $ icon_type_id){$ stylesheet_uri = sprintf('https://maxcdn.bootstrapcdn.com/font- awesome /%s / css / font-awesome.min.css',$ icon_type-> version); } return $ stylesheet_uri;} add_filter('icon_picker_icon_type_stylesheet_uri','myprefix_font_awesome_css_from_cdn',10,3);
这个插件是否可以扩展?
当然可以! 以下是如何从插件/主题中删除图标类型:
/ ** *删除一个或多个图标类型* *取消注释一行或多行以删除图标类型* * @ param数组$ types注册的图标类型。 * @return array * / function my_remove_menu_icons_type($ types){// Dashicons // unset($ types ['dashicons']); //难以捉摸//未设置($ types ['elusive']); // Font Awesome // unset($ types ['fa']); //基础//未设置($ types ['foundation-icons']); // Genericons // unset($ types ['genericon']); //图片//未设置($ types ['image']); return $ types;} add_filter('menu_icons_types','my_remove_menu_icons_type');
要添加新图标类型,请查看此插件的 includes / library / icon-picker / includes / types 目录中的文件。
我不想要设置元框。如何删除/禁用它?
将此代码块添加到 mu-plugin文件:
add_filter('menu_icons_disable_settings','__ return_true');
如何更改CSS类用于隐藏菜单项标签?
将此代码块添加到 mu-plugin文件:
/ ** *覆盖隐藏标签类* * @param string $ class隐藏标签类。 * @return string * / function my_menu_icons_hidden_label_class($ class){$ class ='hidden'; return $ class;} add_filter('menu_icons_hidden_label_class','my_menu_icons_hidden_label_class');
如何修改菜单项的标记?
将此代码块添加到 mu-plugin文件:
/ ** *覆盖菜单项标记* * @param string $ markup菜单项标题标记。 * @param integer $ id菜单项ID。 * @param array $ meta菜单项元值。 * @param string $ title菜单项标题。 * * @return string * / function my_menu_icons_override_markup($ markup,$ id,$ meta,$ title){//做你的事。 return $ markup;} add_filter('menu_icons_item_title','my_menu_icons_override_markup',10,4);
可以添加X图标字体吗?
通过 GitHub发布告诉我,我会看到我能做些什么。
如何禁用某个菜单的菜单图标?
将此代码块添加到 mu-plugin文件:
/ ** *禁用菜单的菜单图标* * @param array $ menu_settings菜单设置。 * @param int $ menu_id菜单ID。 * * @return array * / function my_menu_icons_menu_settings($ menu_settings,$ menu_id){if(13 === $ menu_id){$ menu_settings ['disabled'] = true; } return $ menu_settings;} add_filter('menu_icons_menu_settings','my_menu_icons_menu_settings',10,2);
如何从Fontello添加图标包?在 wp-content 中创建一个名为 fontpacks 的新目录。抓取包装的拉链,提取并上传它到新创建的目录。启用图标类型设置元框。我无法从*图像大小*下拉列表
读取此博客文章中选择自定义图像大小。


























RSS